This time I will share jQuery Plugin and tutorial about Associated Multiselect Boxes With jQuery – multiselect.js, hope it will help you in programming stack.
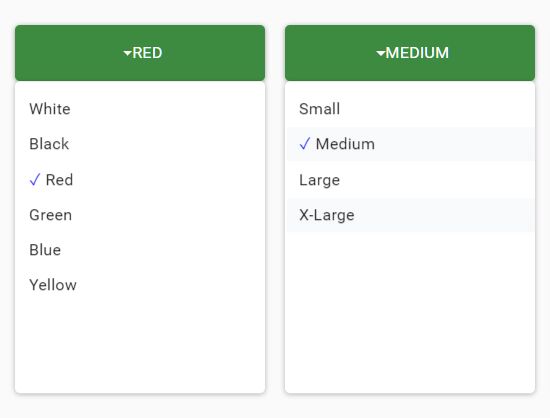
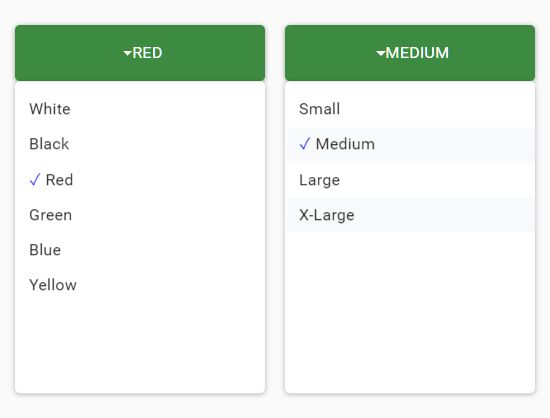
A user-friendly jQuery multiselect plugin that allows the user to select multiple options from associated multiselect boxes.
The plugin also allows you to specify an array of options which will automatically be disabled depending on the options you selected in another multiselect box.
A typical use of this plugin is to create a multiselect component for product variations on your e-commerce website.
How to use it:
1. The plugin requires jQuery library and Bootstrap 4 framework to work.
1 |
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> |
2 |
<script src="/path/to/cdn/jquery.slim.min.js"></script> |
3 |
<script src="/path/to/cdn/bootstrap.min.js"></script> |
2. The plugin requires jQuery library and Bootstrap 4 framework to work.
1 |
<script src="./multiselect.js"></script> |
3. Create a group of multiselect boxes using Bootstrap’s dropdown component. Required data attributes:
- data-mt-col: column index
- data-mt-name: option name
01 |
<div class="btn-group mt-3 ml-5"> |
02 |
<div class="dropdown"> |
03 |
<button class="btn btn-secondary dropdown-toggle mt-header-column-0" |
11 |
<a class="dropdown-item mt-select" data-mt-col="0" data-mt-name="White" href="#">White</a> |
12 |
<a class="dropdown-item mt-select" data-mt-col="0" data-mt-name="Black" href="#">Black</a> |
13 |
<a class="dropdown-item mt-select" data-mt-col="0" data-mt-name="Red" href="#">Red</a> |
14 |
<a class="dropdown-item mt-select" data-mt-col="0" data-mt-name="Green" href="#">Green</a> |
15 |
<a class="dropdown-item mt-select" data-mt-col="0" data-mt-name="Blue" href="#">Blue</a> |
16 |
<a class="dropdown-item mt-select" data-mt-col="0" data-mt-name="Yellow" href="#">Yellow</a> |
19 |
<div class="dropdown"> |
20 |
<button class="btn btn-secondary dropdown-toggle mt-header-column-1" |
27 |
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> |
28 |
<a class="dropdown-item mt-select" data-mt-col="1" data-mt-name="Small" href="#">Small</a> |
29 |
<a class="dropdown-item mt-select" data-mt-col="1" data-mt-name="Medium" href="#">Medium</a> |
30 |
<a class="dropdown-item mt-select" data-mt-col="1" data-mt-name="Large" href="#">Large</a> |
31 |
<a class="dropdown-item mt-select" data-mt-col="1" data-mt-name="X-Large" href="#">X-Large</a> |
34 |
<div class="dropdown"> |
35 |
<button class="btn btn-secondary dropdown-toggle mt-header-column-2" |
42 |
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> |
43 |
<a class="dropdown-item mt-select" data-mt-col="2" data-mt-name="Black Text" href="#">Black</a> |
44 |
<a class="dropdown-item mt-select" data-mt-col="2" data-mt-name="White Text" href="#">White</a> |
4. Determine a ‘Forbidden’ list as follows:
2 |
[ "White", "White Text" ], |
3 |
[ "Black", "Black Text" ] |
5. Initialize the plugin and pass the ‘Forbidden’ array as the second array to the multiselect method.
1 |
$(".mt-select").multiselect("init", forbidden); |
6. Reset all the multiselect boxes.
1 |
$(".mt-select").multiselect("reset", forbidden); |
This awesome jQuery plugin is developed by kjepo. For more Advanced Usages, please check the demo page or visit the official website.