This time I will share jQuery Plugin and tutorial about Autocomplete Suggestions For Inputs – Bootstrap Autocomplete, hope it will help you in programming stack.
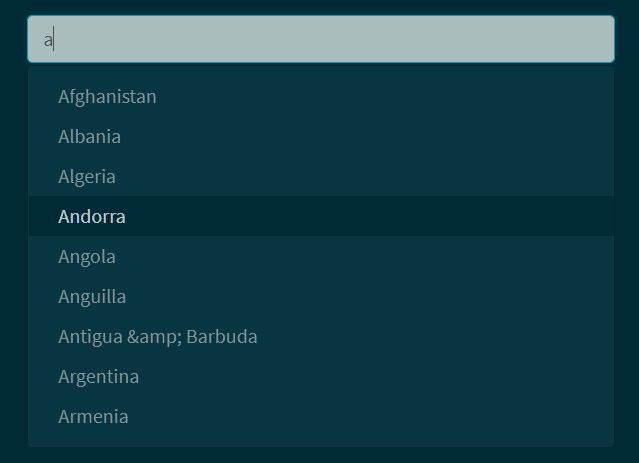
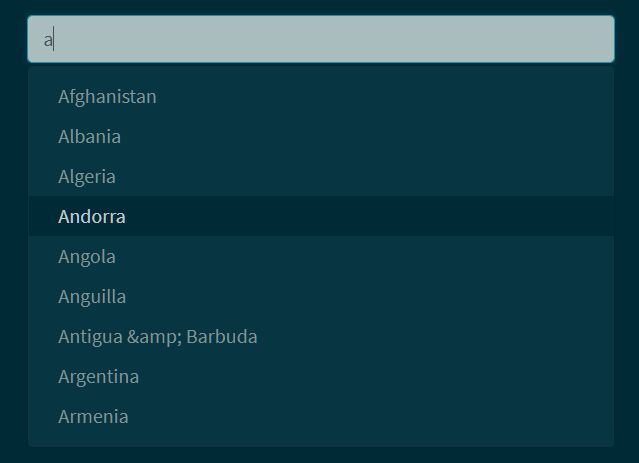
A full-featured autocomplete plugin for Bootstrap framework that displays suggestions in a dropdown list as users type something in your input field.
Features:
- Works with the
datalist element.
- Loads data via AJAX requests, with prefetch support.
- Conditionally loads and filters data based on user selection.
- Allows you to preprocess the ajax response before rendering.
How to use it:
1. Import the Bootstrap Autocomplete plugin’s JavaScript into your Bootstrap project.
2 |
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> |
3 |
<script src="/path/to/cdn/jquery.min.js"></script> |
4 |
<script src="/path/to/cdn/bootstrap.min.js"></script> |
6 |
<script src="/path/to/dist/js/bootstrap-autocomplete.js"></script> |
2. Call the function autocomplete on your input field and define your options in a datalist element.
1 |
<input type="text" class="form-control" placeholder="Type Something..." list="list-example" id="example"> |
2 |
<datalist id="list-example"> |
3 |
<option>Option 1</option> |
4 |
<option>Option 2</option> |
5 |
<option>Option 3</option> |
6 |
<option>Option 4</option> |
7 |
<option>Option 5</option> |
2 |
$('#example').autocomplete(); |
3. Prefetch data from an external data source via AJAX requests.
1 |
<input type="text" class="form-control" placeholder="Type Something..." id="input-prefetch" data-prefetch="data.json"> |
2 |
$('#input-prefetch').autocomplete(); |
3. Or load the data only when the user types in the input field. Good for performance.
1 |
<input type="text" class="form-control" placeholder="Type Something..." id="input-filter" data-filter="data.json"> |
2 |
$('#input-filter').autocomplete(); |
4. You can also conditionally load data based on the value you selected in another form element.
1 |
<select class="custom-select" id="input-continent"> |
2 |
<option value="Africa">Africa</option> |
3 |
<option value="America">America</option> |
4 |
<option value="Asia">Asia</option> |
8 |
<input type="text" class="form-control" placeholder="Type Something..." id="input-condition" data-filter-relation="{"group":"#input-continent"}" data-filter="/path/to/datasrouce/?q=#QUERY#"> |
2 |
$('#input-condition').autocomplete(); |
5. All possible options to customize the plugin. Note that all options can be passed via data-option attributes.
01 |
$('#input-filter').autocomplete({ |
6. Callback functions.
01 |
$('#input-filter').autocomplete({ |
04 |
console.log('Selected Option: ', item) |
07 |
onItemRendered(el, item) { |
08 |
console.log('Rendered Options: ', item) |
7. Event handlers.
1 |
$('#input-example').on('pick.bs.autocomplete', function(el, item){ |
3 |
console.log('event', item) |
6 |
$('#input-example').on(
|