This time I will share jQuery Plugin and tutorial about Circular Spotlight In jQuery And CSS3, hope it will help you in programming stack.
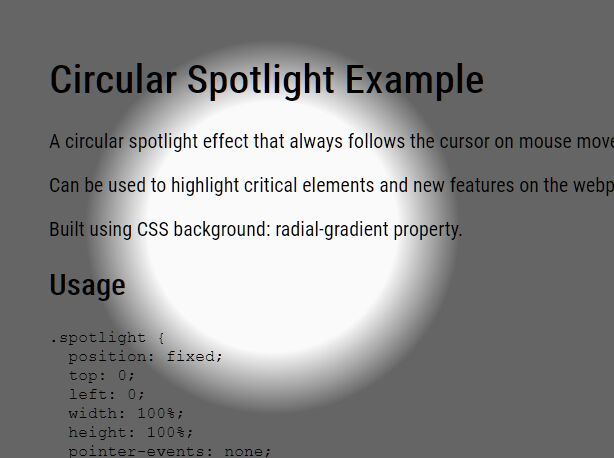
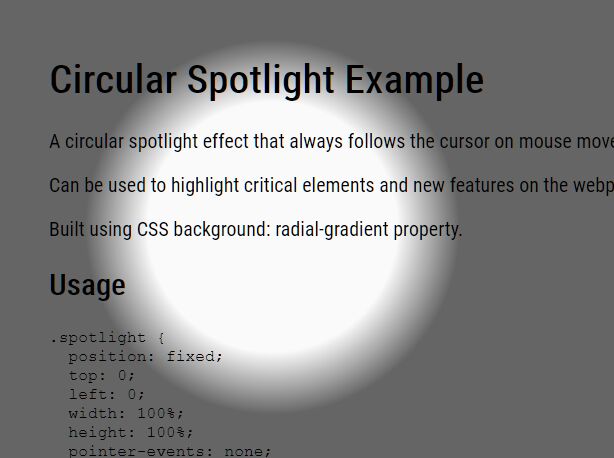
A circular spotlight effect that always follows the cursor on mouse movement. Can be used to highlight critical elements and new features on the webpage.
Built using CSS background: radial-gradient property. jQuery is used to make the cursor always stay within the center of the spotlight.
How to use it:
1. Create a container for the circular spotlight.
1 |
<div class="spotlight"></div> |
2. Transform the DIV container into a circular spotlight.
08 |
background: radial-gradient(50px 50px at center center, transparent, transparent 100px, rgba(0, 0, 0, 0.6) 150px); |
10 |
animation: fadein 2s 1s 1 both; |
3. Include the necessary jQuery library on the page.
1 |
<script src="/path/to/cdn/jquery.slim.min.js"></script> |
4. Make the spotlight follow your cursor on mouse movement.
3 |
'style':'background:radial-gradient(50px 50px at '+ e.clientX +'px '+ e.clientY +'px, transparent, transparent 100px, rgba(0,0,0,0.6) 150px)' |
This awesome jQuery plugin is developed by KazuyoshiGoto. For more Advanced Usages, please check the demo page or visit the official website.