This time I will share jQuery Plugin and tutorial about Concise HTML5 Tooltip Enhancement Plugin – Tipitip, hope it will help you in programming stack.
Tipitip is a small, flexible, customizable jQuery tooltip plugin that is easy to implement using data attributes without writing any JavaScript/CSS codes.
The tooltip plugin supports any DOM elements and also works with the native title attribute.
How to use it:
1. To install the tooltip plugin, just include the following JavaScript & CSS files on the webpage and you’re ready to go.
1 |
<link href="/path/to/tipitip.css" rel="stylesheet" /> |
2 |
<script src="/path/to/cdn/jquery.min.js"></script> |
3 |
<script src="/path/to/tipitip.js"></script> |
2. Add the CSS class tipitip-trigger to the trigger element and define the tooltip content in the title or data-content attribute.
2 |
Tooltip content in TITLE attribute |
5 |
<a class="tipitip-trigger" data-content="Tooltip content in DATA attribute"> |
6 |
Tooltip content in DATA attribute |
3. Customize the position of the tooltip. All possible position values:
- north-west
- north
- north-east
- west
- east (default)
- south-west
- south
- south-east
1 |
<a class="tipitip-trigger" |
2 |
data-position="south-west" |
3 |
data-content="Tooltip content in DATA attribute"> |
4 |
Tooltip content in DATA attribute |
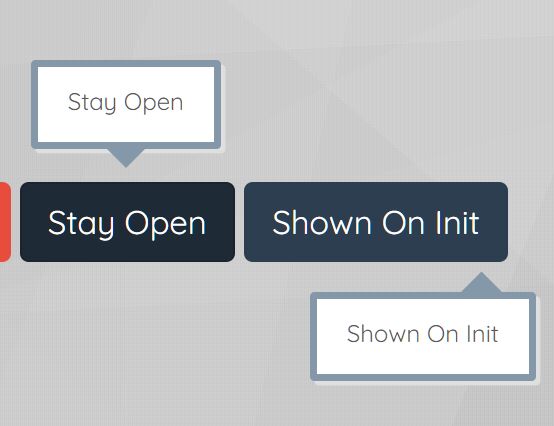
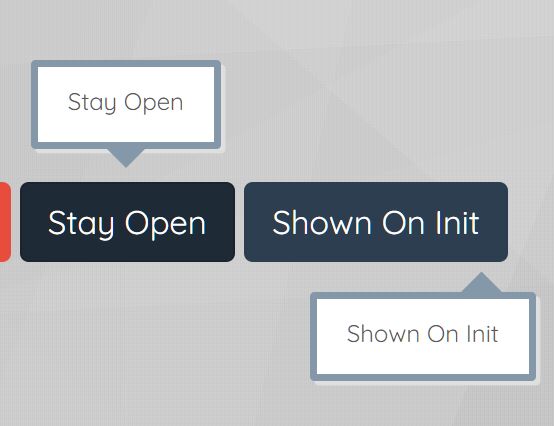
4. Make the tooltip always be visible when triggered.
1 |
<a class="tipitip-trigger" |
3 |
data-content="Tooltip content in DATA attribute"> |
4 |
Tooltip content in DATA attribute |
5. Make the tooltip be visible on page load.
1 |
<a class="tipitip-trigger" |
3 |
data-content="Tooltip content in DATA attribute"> |
4 |
Tooltip content in DATA attribute |
6. Customize the JavaScript events to open/close the tooltop.
1 |
<a class="tipitip-trigger" |
2 |
data-open-event="focus" |
3 |
data-close-event="blur" |
4 |
data-content="Tooltip content in DATA attribute"> |
5 |
Tooltip content in DATA attribute |
7. Add an extra CSS class to the tooltip.
1 |
<a class="tipitip-trigger" |
3 |
data-content="Tooltip content in DATA attribute"> |
4 |
Tooltip content in DATA attribute |
This awesome jQuery plugin is developed by sercaneraslan. For more Advanced Usages, please check the demo page or visit the official website.