This time I will share jQuery Plugin and tutorial about Create A Monthly Calendar For Date Picking – jQuery Osmanli Calendar, hope it will help you in programming stack.
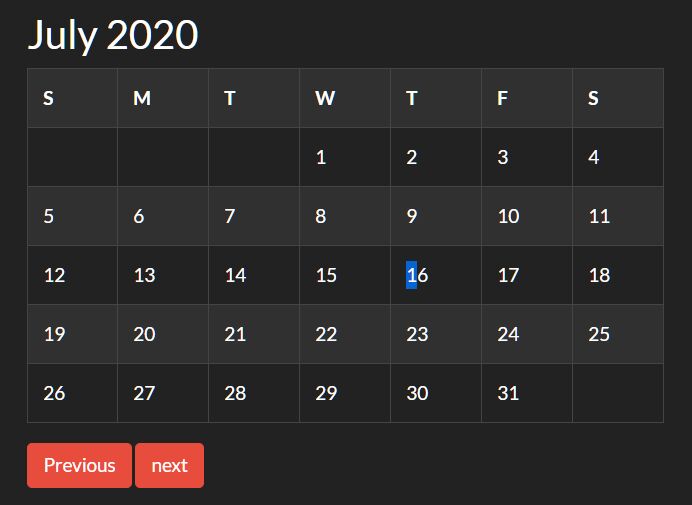
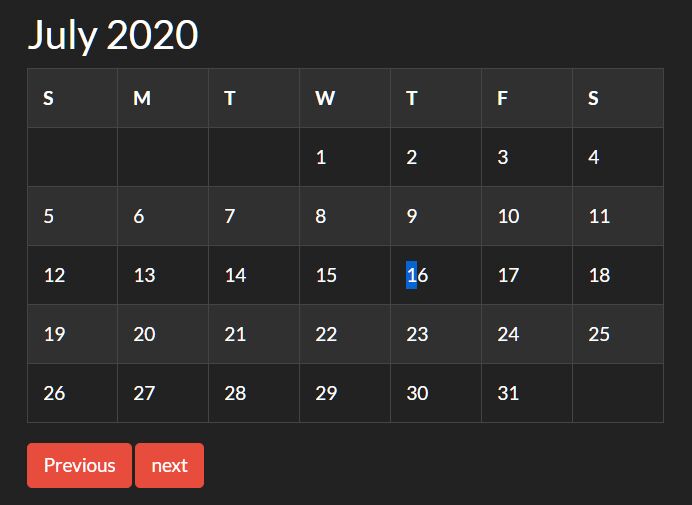
Osmanli Calendar is a simple-to-use jQuery plugin to generate a clean-looking, HTML table based monthly calendar for data picking.
Easy to customize by adding your CSS styles to the table cells. Also provides a callback function that will be fired when you select a date.
How to use it:
1. Create an element to hold the current month/year.
1 |
<span class="month-year"></span> |
2. Create an empty HTML table for the calendar.
01 |
<table class="date_table"> |
3. Create navigation links to switch between months.
1 |
<span class="prev-month">Previous</span> |
2 |
<span class="next-month">next</span> |
4. Load the JavaScript file osmanli_calendar.js after loading jQuery.
1 |
<script src="/path/to/cdn/jquery.min.js"></script> |
2 |
<script src="/path/to/osmanli_calendar.js"></script> |
5. Initialize the calendar and we’re ready to go.
1 |
var start_date_dialog = osmanli_calendar |
2 |
start_date_dialog.init(); |
6. Enable the navigation links.
1 |
$('.prev-month').click(function () {start_date_dialog.pre_month()}); |
2 |
$('.next-month').click(function () {start_date_dialog.next_month()}); |
7. Execute a function when you select a date.
1 |
start_date_dialog.ON_SELECT_FUNC = function(){ |
2 |
alert(osmanli_calendar.SELECT_DATE); |
8. Apply CSS styles to the calendar.
9. Customize the calendar with the following parameters:
02 |
CURRENT_DATE: new Date(), |
05 |
SELECT_DATE: new Date(), |
10 |
DAYS_DISABLE_MAX: 'OFF', |
11 |
DAYS_DISABLE_MIN: 'OFF', |
14 |
ON_SELECT_FUNC: "OFF", |
17 |
content : 'January February March April May June July August September October November December'.split(' '), |
18 |
weekDayName : 'SUN MON TUES WED THURS FRI'.split(' '), |
19 |
daysOfMonth : [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31], |
This awesome jQuery plugin is developed by abhaywani114. For more Advanced Usages, please check the demo page or visit the official website.