This time I will share jQuery Plugin and tutorial about Create Customizable Bootstrap 4 Toasts In JavaScript – Toastboots Custom, hope it will help you in programming stack.
Toastboots Custom is a jQuery/Bootstrap plugin that helps developers generate highly customizable Bootstrap 4 toasts in the web app.
Features:
- You can attach the toasts to any containers.
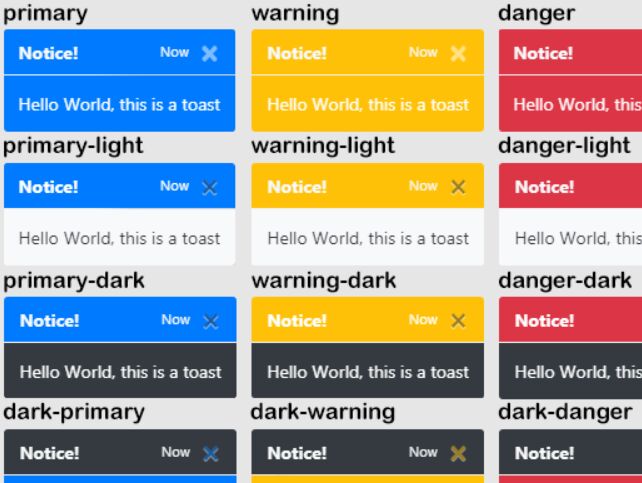
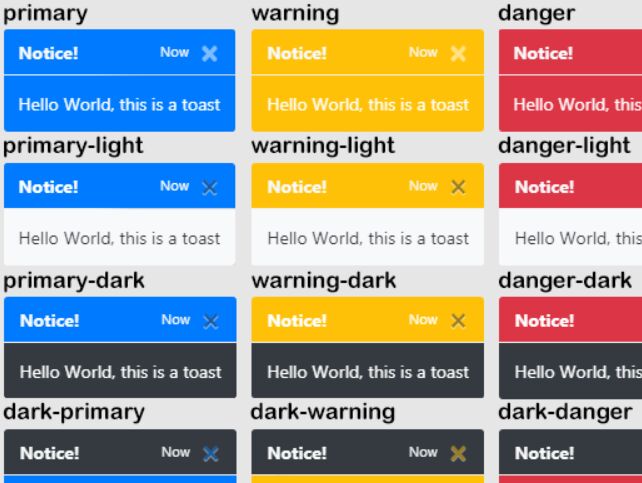
- 29 built-in toast types.
- With or without animations.
- Auto dismiss or not.
See Also:
How to use it:
1. Insert the Toastboots Custom plugin’s JavaScript into the Bootstrap 4 project.
02 |
<link rel="stylesheet" href="bootstrap.min.css" /> |
03 |
<script src="jquery.min.js"></script> |
04 |
<script src="popper.min.js"></script> |
05 |
<script src="bootstrap.min.js"></script> |
07 |
<script src="toastboots-custom/toastboots-custom.js"></script> |
09 |
<script src="toastboots-custom/toastboots-custom-errors_en.js"></script> |
10 |
<script src="toastboots-custom/toastboots-custom-errorshandler.js"></script> |
2. Create a new instance and specify the target container in which you’d like to place the toast notification.
3. Define the title, subtitle, content of the toast notification.
5 |
content: 'I am a toast' |
4. Specify the timeout for the auto dismiss functionality. Set the autohide option to ‘false’ to disable the auto dismiss functionality.
5. Specify the toast type. All possible types:
- primary
- primary-light
- primary-dark
- dark-primary
- light-primary
- warning
- warning-light
- warning-dark
- dark-warning
- light-warning
- danger
- danger-light
- danger-dark
- dark-danger
- light-danger
- success
- success-light
- success-dark
- dark-success
- light-success
- info
- info-light
- info-dark
- dark-info
- light-info
- dark
- light
- dark-light
- light-dark
6. Or customize the appearance using the following CSS classes:
- .text-primary
- .text-secondary
- .text-success
- .text-danger
- .text-info
- .text-warning
- .text-light
- .text-dark
- .text-body
- .text-muted
- .text-white
- .text-black-50
- .text-light-50
- .bg-primary
- .bg-secondary
- .bg-success
- .bg-danger
- .bg-info
- .bg-warning
- .bg-light
- .bg-dark
- .bg-white
- .bg-transparent
04 |
titleBg: "bg-primary", |
05 |
titleTc: "text-white", |
08 |
subtitleTc: "text-white", |
09 |
timesTc: "text-light", |
12 |
contentBg: "bg-white", |
13 |
contentTc: "text-dark" |
7. Enable/disable the animation.
8. Set the width of the toast notification.
9. Set the x/y offsets of the toast notification.
10. All default configuration options.
03 |
titleBg: "bg-primary", |
04 |
titleTc: "text-white", |
06 |
subtitleTc: "text-white", |
07 |
timesTc: "text-light", |
08 |
content: "Hello World, this is a toast", |
09 |
contentBg: "bg-white", |
10 |
contentTc: "text-dark", |
Changelog:
2019-11-06
- Add support for error handling
This awesome jQuery plugin is developed by rchapon. For more Advanced Usages, please check the demo page or visit the official website.