This time I will share jQuery Plugin and tutorial about Create Retro Style Images Using Polaroid.js, hope it will help you in programming stack.
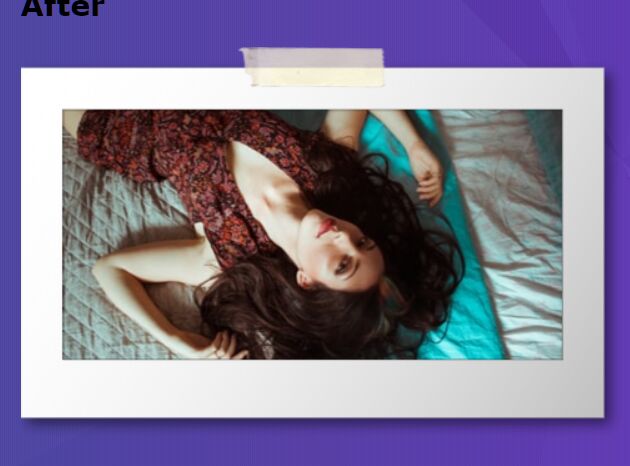
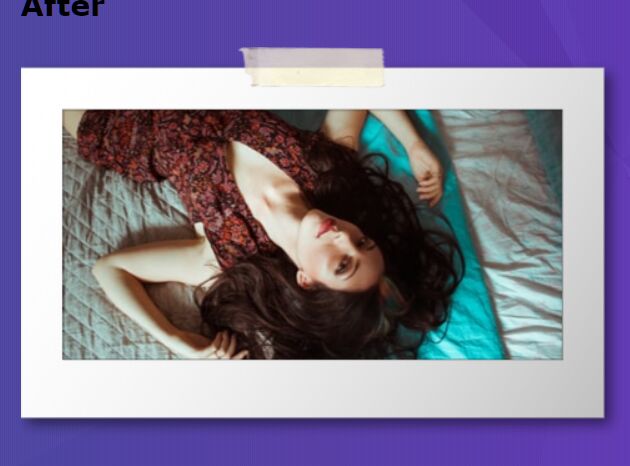
Polaroid.js is a jQuery plugin that utilizes HTML5 canvas API to create retro polaroid style photos with configurable tapes, shadows, and background colors on the web page.
How to use it:
1. Insert the minified version of the Polaroid.js plugin after jQuery JavaScript library.
2 |
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" |
3 |
crossorigin="anonymous"> |
5 |
<script src="js/polaroid.min.js"></script> |
2. Add the data-polaroid attribute to the image and done.
1 |
<img src="1.jpg" data-polaroid /> |
2 |
<img src="2.jpg" data-polaroid /> |
3 |
<img src="3.jpg" data-polaroid /> |
4 |
<img src="4.jpg" data-polaroid /> |
5 |
<img src="5.jpg" data-polaroid /> |
3. Customize the background color of the polaroid photo. Default: ‘#fff’.
1 |
<img src="1.jpg" data-polaroid data-polaroidcolor="#ff0000" /> |
2 |
<img src="2.jpg" data-polaroid data-polaroidcolor="#000000" /> |
3 |
<img src="3.jpg" data-polaroid data-polaroidcolor="#220000" /> |
4 |
<img src="4.jpg" data-polaroid data-polaroidcolor="#330000" /> |
5 |
<img src="5.jpg" data-polaroid data-polaroidcolor="#440000" /> |
4. Customize the shadow dimension of the polaroid photo. Default: 15.
1 |
<img src="1.jpg" data-polaroid data-polaroidshadow="5" /> |
2 |
<img src="2.jpg" data-polaroid data-polaroidshadow="4" /> |
3 |
<img src="3.jpg" data-polaroid data-polaroidshadow="3" /> |
4 |
<img src="4.jpg" data-polaroid data-polaroidshadow="2" /> |
5 |
<img src="5.jpg" data-polaroid data-polaroidshadow="1" /> |
5. Determine whether to show the tape. Default: true.
1 |
<img src="1.jpg" data-polaroid data-polaroidtape="false" /> |
2 |
<img src="2.jpg" data-polaroid data-polaroidtape="true" /> |
3 |
<img src="3.jpg" data-polaroid data-polaroidtape="false" /> |
4 |
<img src="4.jpg" data-polaroid data-polaroidtape="true" /> |
5 |
<img src="5.jpg" data-polaroid data-polaroidtape="false" /> |
This awesome jQuery plugin is developed by tinoni. For more Advanced Usages, please check the demo page or visit the official website.