This time I will share jQuery Plugin and tutorial about Create Scrollable Container With Custom Scrollbar – scrollPanel, hope it will help you in programming stack.
scrollPanel is a jQuery plugin (~2kb minified) that transforms a DIV container into a scrollable panel where you can customize the scrollbar using your own CSS rules.
How to use it:
1. Download and import the jquery-scrollpanel.js script after jQuery.
2 |
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" |
3 |
crossorigin="anonymous"> |
5 |
<script src="dist/jquery-scrollpanel.js"></script> |
2. To enable the mousewheel on the scrllable panel, import the latest jQuery mouse wheel plugin in the document.
3. Attach the function to the target container.
1 |
<div class="scrollpanel"> |
1 |
$(".scrollpanel").scrollpanel(); |
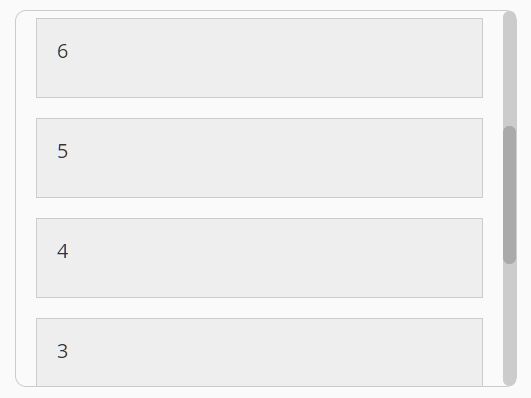
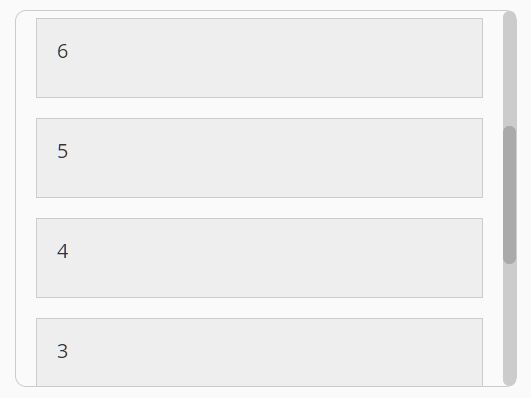
4. This will transform the DIV container into a scrollable panel:
01 |
<div class="scrollpanel"> |
03 |
<div class="sp-viewport"> |
04 |
<div class="sp-container"> |
09 |
<div class="sp-scrollbar"> |
10 |
<div class="sp-thumb"></div> |
5. Customize the scrollbar in the CSS:
01 |
.scrollpanel .sp-scrollbar { |
03 |
background-color: #ccc; |
07 |
.scrollpanel .sp-scrollbar .sp-thumb { |
08 |
background-color: #aaa; |
09 |
transition: height 0.2s ease-in-out; |
12 |
.scrollpanel .sp-scrollbar.active .sp-thumb { |
13 |
background-color: #999; |
6. Customize the CSS prefix.
1 |
$(".scrollpanel").scrollpanel({ |
Changelog:
2020-07-28
2019-04-15
This awesome jQuery plugin is developed by lrsjng. For more Advanced Usages, please check the demo page or visit the official website.