This time I will share jQuery Plugin and tutorial about Custom Pin Code Input Plugin with jQuery and Bootstrap, hope it will help you in programming stack.
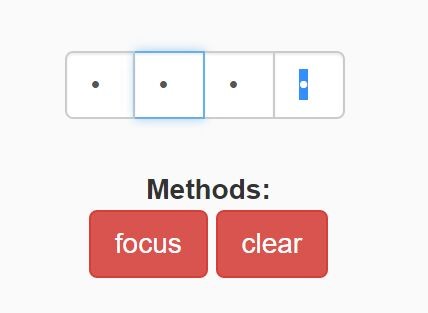
Pincode Input is a jQuery plugin that turns the regular text field into a Bootstrap-styled pin code input as you seen in the SIM card PIN management.
Licensed under the Apache-2.0.
Features:
- Auto jumps to next slot.
- Executes a callback after all inputs are filled in.
- Supports unlimited amount of digits.
Basic usage:
1. Include the needed jQuery library and Bootstrap’s CSS on the webpage.
1 |
<link href="/path/to/bootstrap.min.css" rel="stylesheet"> |
2 |
<script src="/path/to/jquery.min.js"></script> |
2. Download and include the Bootstrap Pincode Input plugin’s JS and files in the webpage.
1 |
<link href="bootstrap-pincode-input.css" rel="stylesheet"> |
2 |
<script src="bootstrap-pincode-input.js"></script> |
3. Create a text field for the pin code input.
1 |
<input type="text" id="demo"> |
4. Initialize the plugin.
1 |
$('#demo').pincodeInput(); |
5. Plugin’s default options.
01 |
$('#demo').pincodeInput({ |
10 |
keydown : function(e){}, |
13 |
change: function(input,value,inputnumber){ |
20 |
complete : function(value, e, errorElement){ |
Changelog:
v3.0.1 (2021-01-11)
- Fixes component didn’t display properly inside a bootstrap modal.
v3.0.0 (2021-01-04)
- Allow paste from keyboard
- Removed workaround for ‘jumpy’ input boxes after pincode was complete
- This change applies for mobile devices only.
- This change required removing some class ‘form-control’ specific styling like the outline and bordes when focussed.
- Removed Bower support
- Pincode value is automatically removed if mobile device ‘focus’ the component again
- The ‘complete’ callback is fired a bit later (100ms) for mobile devices only
2020-12-11
- Allow paste from keyboard
v2.3.0 (2020-09-26)
- Fixes issue with input elements width in Firefox
v2.2.0 (2020-06-04)
- Added detection iPad Pro as a touchscreen device
- Place digits more precisely in the middle of fake boxes
v2.1.0 (2020-04-14)
v2.0.1 (2020-02-07)
- Fixed After entering the last digit on a touch device, there are visual issues
2020-02-06
v1.7.0 (2019-07-09)
- fix bug: default pattern is not used
- fix bug: inputtype tel does not prevent alphabet on PCs
- fix css: to look better on Android systems
- enlarge max supported digits from 6 to 9
- minor code styling fixes
v1.6.1 (2019-03-04)
- Fixed default value not showing on mobile devices (when hidedigits=false)
- Fixed styling issues on mobile devices
v1.6.0 (2019-02-21)
- Fixed No number pad when hidedigits is true on mobile
2018-05-08
2018-05-01
- Attempt differentiating keys by name, not code
2018-01-19
- Update bootstrap-pincode-input.js
2017-07-04
- Digits only PIN implementation
2017-05-16
- Added new feature: change event for each input
2016-09-12
- CSS fix
- re-added auto next text box
2016-09-04
- Fixed: Focus to previous textbox when press 0
2016-01-19