This time I will share jQuery Plugin and tutorial about Customizable Multilingual Time Picker For jQuery UI, hope it will help you in programming stack.
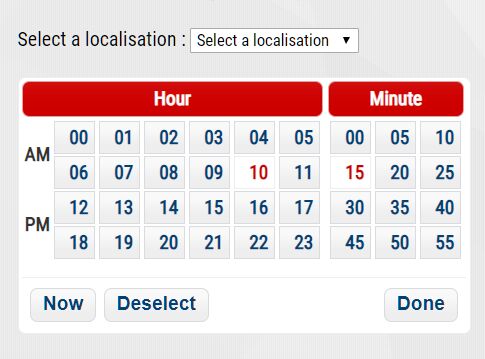
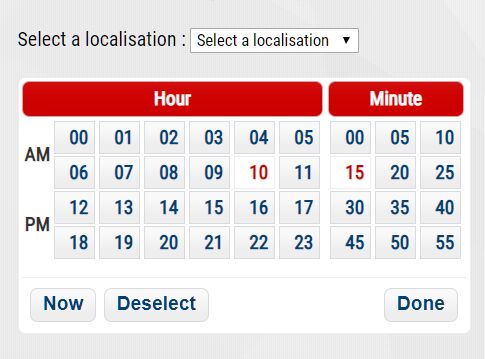
A jQuery time picker plugin based on jQuery UI datepicker widget that allows the user to select times (in hours and minutes) from a dialog popup.
Features:
- 17 languages.
- Custom trigger element.
- Supports jQuery animations: fade, slide, etc.
- Shows AM/PM in the selected time.
- Custom position of the time picker relative to the trigger element.
- Hour or Minute picker only.
- Allows you to set min/max times and intervals.
- Optional Now/Deselect/Close buttons.
How to use it:
1. Include the necessary jQuery library and jQuery UI framework on the page.
1 |
<link rel="stylesheet" href="/path/to/cdn/jquery-ui.css" /> |
2 |
<script src="/path/to/cdn/jquery.min.js"></script> |
3 |
<script src="/path/to/cdn/jquery-ui.min.js"></script> |
2. Include the jQuery UI Timepicker plugin’s JavaScript and CSS files.
1 |
<link rel="stylesheet" href="./jquery.ui.timepicker.css" /> |
2 |
<script src="./jquery.ui.timepicker.js"></script> |
3. Include a language file as per your needs. All possible languages:
- Croatian/Bosnian (jquery.ui.timepicker.hr.js)
- Czech (jquery.ui.timepicker-cs.js
- German (Deutsch) (jquery.ui.timepicker-de.js)
- Dutch (Nederlands) (jquery.ui.timepicker-nl.js)
- Français (jquery.ui.timepicker-fr.js)
- Hungarian (jquery.ui.timepicker-hu.js)
- Italian (jquery.ui.timepicker-it.js)
- Japanese (jquery.ui.timepicker-ja.js)
- Macedonian (jquery.ui.timepicker-mk.js)
- Polish (jquery.ui.timepicker-pl.js)
- Portuguese/Brazilian (jquery.ui.timepicker-pt-BR.js)
- Русский (jquery.ui.timepicker-ru.js)
- Slovak (jquery.ui.timepicker-sk.js)
- Slovenian (jquery.ui.timepicker-sl.js)
- Swedish (jquery.ui.timepicker-sv.js)
- Spanish (jquery.ui.timepicker-es.js)
- Turkish (jquery.ui.timepicker-tr.js)
01 |
<script src="i18n/jquery.ui.timepicker-cs.js"></script> |
02 |
<script src="i18n/jquery.ui.timepicker-de.js"></script> |
03 |
<script src="i18n/jquery.ui.timepicker-es.js"></script> |
04 |
<script src="i18n/jquery.ui.timepicker-fr.js"></script> |
05 |
<script src="i18n/jquery.ui.timepicker-hr.js"></script> |
06 |
<script src="i18n/jquery.ui.timepicker-hu.js"></script> |
07 |
<script src="i18n/jquery.ui.timepicker-it.js"></script> |
08 |
<script src="i18n/jquery.ui.timepicker-ja.js"></script> |
09 |
<script src="i18n/jquery.ui.timepicker-mk.js"></script> |
10 |
<script src="i18n/jquery.ui.timepicker-nl.js"></script> |
11 |
<script src="i18n/jquery.ui.timepicker-pl.js"></script> |
12 |
<script src="i18n/jquery.ui.timepicker-pt-BR.js"></script> |
13 |
<script src="i18n/jquery.ui.timepicker-ru.js"></script> |
14 |
<script src="i18n/jquery.ui.timepicker-sk.js"></script> |
15 |
<script src="i18n/jquery.ui.timepicker-sl.js"></script> |
16 |
<script src="i18n/jquery.ui.timepicker-sv.js"></script> |
17 |
<script src="i18n/jquery.ui.timepicker-tr.js"></script> |
4. Attach the time picker to an input field.
1 |
<input type="text" id="timepicker" value="01:30 PM" /> |
1 |
<input type="text" id="timepicker" value="01:30 PM" /> |
5. Enable a trigger button to toggle the time picker.
1 |
<input type="text" id="timepicker" value="01:30 PM" /> |
2 |
<button class="myButton">Toggle</button> |
1 |
$('#timepicker').timepicker({ |
6. Create an inline time picker widget and output the selected time using the onSelect function.
1 |
<div id="timepicker"></div> |
1 |
$('#timepicker').timepicker({ |
2 |
onSelect: function(time, inst) { |
3 |
$('#output').html('You selected ' + time); |
7. Full plugin options to customize the time picker.
01 |
$('#timepicker').timepicker({ |
22 |
timeWithoutSeparator: true, |
31 |
showPeriodLabels: true, |
34 |
showLeadingZero: true, |
37 |
showMinutesLeadingZero: true, |