This time I will share jQuery Plugin and tutorial about Customizable Password Strength Meter With jQuery And zxcvbn.js – strengthify, hope it will help you in programming stack.
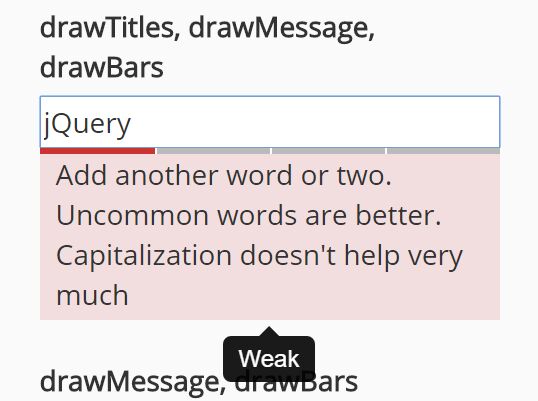
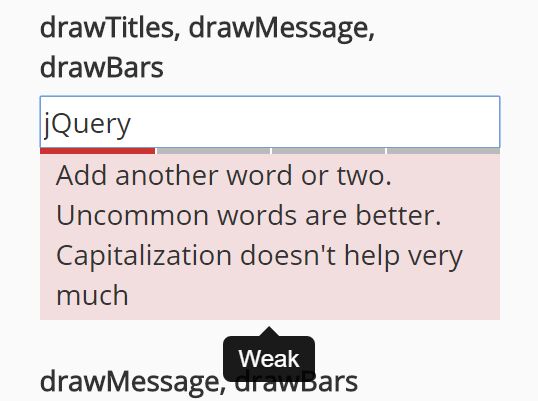
Just another password strength meter plugin which provides visual feedback (indicator bar, text message and tooltip) to display the strength of the password using the dropbox’s zxcvbn library.
Basic usage:
1. Add jQuery library and the jQuery strengthify plugin’s files into your webpage.
1 |
<link rel="stylesheet" href="strengthify.css"> |
2 |
<script src="//code.jquery.com/jquery.min.js"></script> |
3 |
<script src="jquery.strengthify.js"></script> |
2. Just call the function on the password field and specify the path to the zxcvbn library and we’re done.
1 |
$('.password-field').strengthify({ |
2 |
zxcvbn: '/path/to/zxcvbn.js' |
3. Config the password strength meter with the following options.
01 |
$('.password-field').strengthify({ |
Changelog:
v0.5.9 (2020-08-03)
- Don’t overdo the strength check, the first 100 chars are enough
v0.5.8 (2019-03-25)
- wait for load of script before binding
v0.5.7 (2019-03-22)
- add option for user input
2018-10-16
- Have the nonce properly set in all browsers
2018-10-04
- Allow to specify a nonce for the loaded script
2018-09-28
- Remove dependency on eval()
2018-03-22
- Small improvement for onResult callback option
2018-01-11
- v0.5.3: Make possible to specify the element to add the strength bar after
2017-03-27
2017-03-11
2016-06-15
2016-04-18
This awesome jQuery plugin is developed by MorrisJobke. For more Advanced Usages, please check the demo page or visit the official website.