This time I will share jQuery Plugin and tutorial about Disable Chrome Autofill & Autocomplete With jQuery – disableAutoFill, hope it will help you in programming stack.
disableAutoFill is a lightweight jQuery/Vanilla JS plugin for disabling autofill and autocomplete functionalities in the Google Chrome browser.
How it works:
- Add
autocomplete="off" attribute on your form.
- Add random chars on “name” attribute to avid Browser remember what you submitted before.
How to use it:
1. Insert the minified version of the disableAutoFill plugin into the HTML document.
2 |
<script src="/path/to/dist/disableautofill.min.js"></script> |
4 |
<script src="/path/to/cdn/jquery.slim.min.js"></script> |
5 |
<script src="/path/to/dist/jquery.disableautofill.min.js"></script> |
2. Call the function disableAutoFill() on the html form.
2 |
var daf = new disableautofill({ |
8 |
$('#demo').disableAutoFill(); |
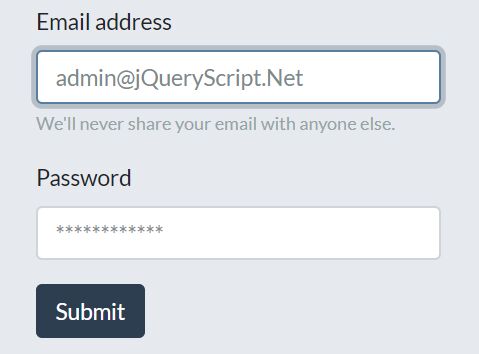
3. Determine the form fields on which you’d like to disable the autocomplete functionality. The plugin automatically replaces type="password" with type="text" as well as replacing the text of password with asterisk symbols.
1 |
$('#demo').disableAutoFill({ |
2 |
'fields': ['.new-pass', '.confirm-pass'], |
4. Validate the form using the callback option.
1 |
$('#demo').disableAutoFill({ |
2 |
'callback': function() { |
5. Enable & disable the debug mode.
1 |
$('#demo').disableAutoFill({ |
Changelog:
v2.0.0 (2021-02-21)
- Refactor
- Added Vanilla JS version
v1.2.8 (2019-04-04)
- Fix asterisk in password problem and add hiding character parameter
- Add support to multiple passwords fields
2019-02-20
- Supports multiple password fields.
2018-12-17
2018-11-20
- Fixed: “realPassword” array goes out of sync if user backspaces / deletes / overwrites
2018-10-19
- Fixed issues with passwordField
2018-09-03
- v1.2.4: Fixed HTML5 form validation
2018-08-02
2018-08-01
- Fix mutli form submit button issue