This time I will share jQuery Plugin and tutorial about Dynamic Scrollable Sortable Table In jQuery – tableScroller, hope it will help you in programming stack.
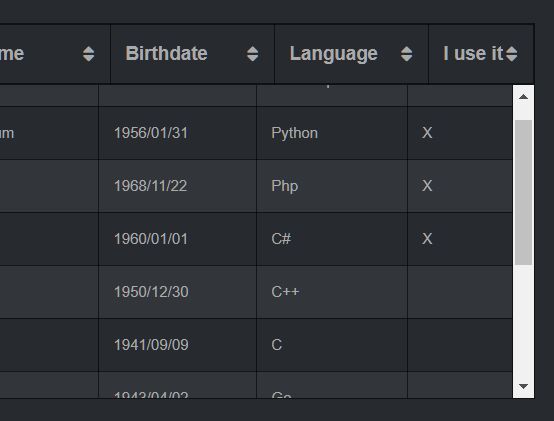
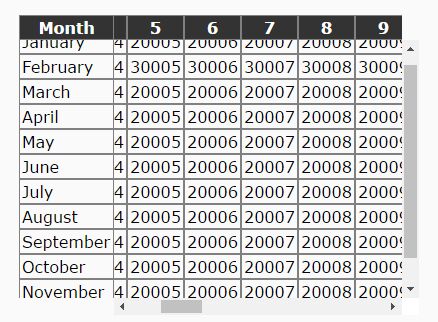
tableScroller is a tiny jQuery table generator plugin that dynamically generates a responsive, sortable and scrollable HTML table from an array of JS objects or JSON data.
It provides a simple and user-friendly solution to represent large tabular data on the web.
How to use it:
1. Download and place the JavaScript library tableScroller.js after loading jQuery.
1 |
<script src="/path/to/cdn/jquery.min.js"></script> |
2 |
<script src="/path/to/local/tableScroller.js"></script> |
2. Define your tabular data in a JavaScript array as follows:
10 |
"lastname": "Thornton" |
16 |
"lastname": "the Bird" |
3. Insert the table header and an empty tbody to your HTML table.
- data-prop: key prop
- data-way: sort data in either ascending or descending order
01 |
<table id="tableScroller"> |
04 |
<th data-prop="id" data-way="up">Id</th> |
05 |
<th data-prop="firstname" data-way="up">First name</th> |
06 |
<th data-prop="lastname" data-way="up">Last name</th> |
4. Populate the tbody with your data and specify the max height of the HTML table. That’s it.
1 |
let myTable = $("#tableScroller").tableScroller("init",{ |
5. Customize the sort indicator displayed in the th cells.
06 |
table th[data-way]:after{ |
08 |
font-family: 'Font Awesome 5 Free'; |
This awesome jQuery plugin is developed by PhilippeMarcMeyer. For more Advanced Usages, please check the demo page or visit the official website.