This time I will share jQuery Plugin and tutorial about Dynamic Table Creator In jQuery & Vanilla JS – TableFilerExt, hope it will help you in programming stack.
TableFilerExt is a lightweight JavaScript plugin to dynamically insert headers (th) and cells (td) into an HTML table using JavaScript syntax.
Supports colspan and empty table cells.
How to use it:
1. Insert the TableFilerExt plugin’s JavaScript into the HTML file.
2 |
<script src="tableFillerExt.min.js"></script> |
5 |
<script src="jquery.min.js"></script> |
6 |
<script src="jquery.tableFillerExt.min.js"></script> |
2. Create an empty table element on the page.
1 |
<table id="table"></table> |
3. Add headers and tabular data to the HTML table.
2 |
let table = document.getElementById("table"); |
3 |
table.addThs("H1",2,"H2","H3") |
4 |
.addTds("A1",2,"F1","F2") |
7 |
let table = $("#table"); |
8 |
table.addThs("H1",2,"H2","H3") |
9 |
.addTds("A1",2,"F1","F2") |
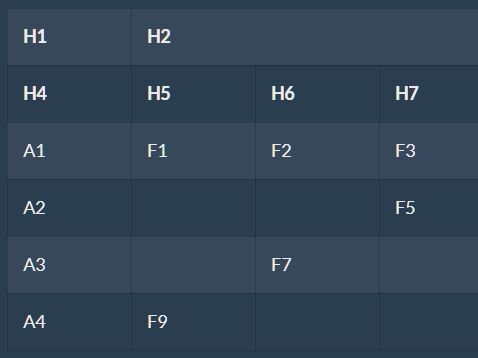
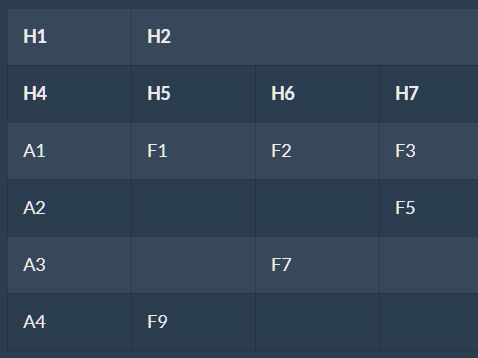
4. That’s it. The empty table will be populated with the data you provide as follows:
05 |
<th colspan="2">H2</th> |
Changelog:
2020-01-02
- added adding function after choosen tr
This awesome jQuery plugin is developed by Saier00. For more Advanced Usages, please check the demo page or visit the official website.