This time I will share jQuery Plugin and tutorial about Dynamically Create Pagination Links Using jQuery – pagination-lgh.js, hope it will help you in programming stack.
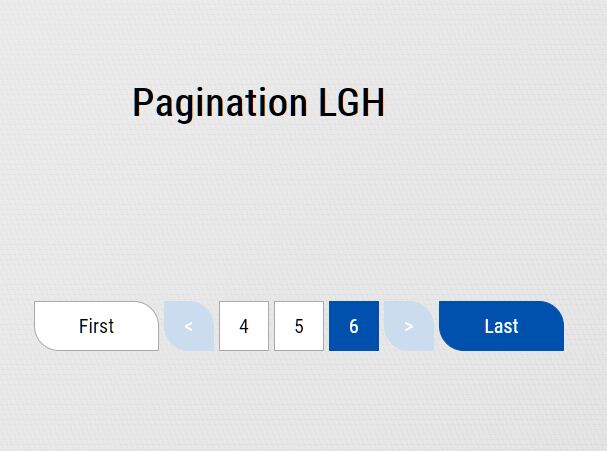
pagination-lgh.js is a tiny and easy jQuery plugin that lets you dynamically generate creative, customizable pagination links for long web content like lists, tables, cards, etc.
How to use it:
1. Load the stylesheet jquery-pagination-lgh.css for the default styling of the pagination plugin.
1 |
<link rel="stylesheet" href="css/jquery-pagination-lgh.css" /> |
2. Create a placeholder element in which the plugin generates pagination links.
1 |
<div class="pagination-box"></div> |
3. Load jQuery library and the pagination-lgh.js script right before the closing body tag.
1 |
<script src="/path/to/cdn/jquery.min.js"></script> |
2 |
<script src="js/jquery-pagination-lgh.js"></script> |
4. Initialize the plugin to generate a default pagination component.
1 |
$('.pagination-box').pagination({ |
5. Customize the pagination component with the following parameters:
- page: Current page index on page load
- limit: Max number of records per page
- total: Total number of records
- pageTotal: Total number of pages
- pageShow: The number of pages to show
- min: Minimum number of pages
- max: Maximum number of pages
01 |
$('.pagination-box').pagination({ |
6. Update the pagination component.
1 |
$('.pagination-box').pagination('update', { |
7. Refresh the pagination component when needed.
1 |
$('.pagination-box').pagination('refresh'); |
8. Handle the pagination event using the clickFun callback.
1 |
$('.pagination-box').pagination({ |
3 |
clickFun: function (page, limit, total, pageTotal, pageShow) { |
9. Enable/disable controls using the visible parameter:
1 |
$('.pagination-box').pagination({ |
3 |
visible: ['start', 'end', 'last', 'next', 'number', 'left', 'right'] |
Changelog:
2020-08-24
- Added First/Last controls
This awesome jQuery plugin is developed by honguangli. For more Advanced Usages, please check the demo page or visit the official website.