This time I will share jQuery Plugin and tutorial about Execute Function Before AJAX Call Ends – jQuery Just Wait, hope it will help you in programming stack.
Just Wait is a tiny jQuery plugin that adds a wait() callback to AJAX requests.
The plugin enables you to trigger a function after a specified amount of time has elapsed from the start of the AJAX call.
A typical use of the plugin is to create a loading indicator when the AJAX call is in progress.
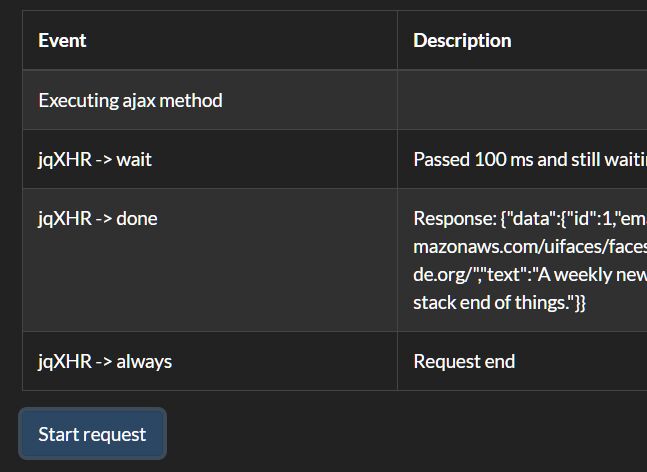
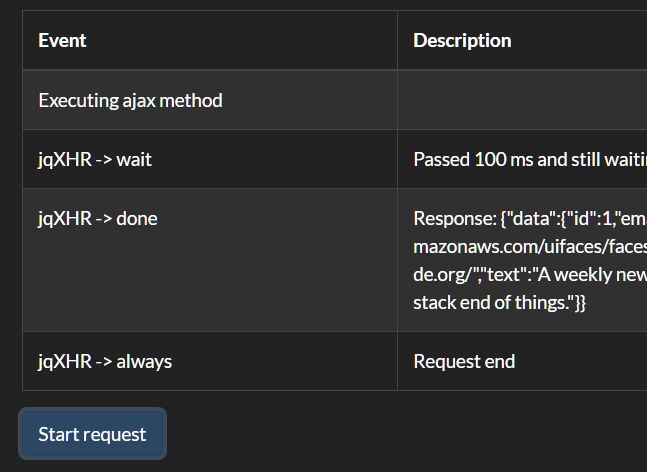
How It Works:
- AJAX request starts.
- Start counting up to a specified amount of time (defaults to 100ms).
- Determine whether the AJAX request has ended.
- If Yes, stop counting.
- If No, determine whether a specified period of time has elapsed since the start of the AJAX request.
- If Yes, call the
wait() callback.
How to use it:
1. Download & unzip the plugin and then insert the just-wait.min.js after jQuery.
1 |
<script src="/path/to/cdn/jquery.min.js"></script> |
2 |
<script src="/path/to/dist/just-wait.min.js"></script> |
2. Add the wait() callback to your AJAX request.
3. override the default JustWait time in milliseconds.
01 |
JustWait.options.waitFor = 300; |