This time I will share jQuery Plugin and tutorial about JavaScript Plugin For Sliding Toggle Switches – LC Switch, hope it will help you in programming stack.
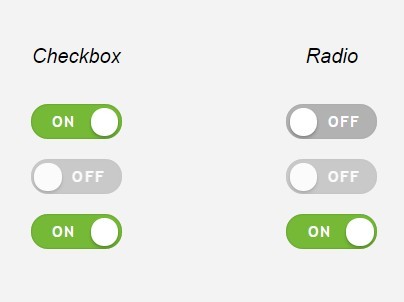
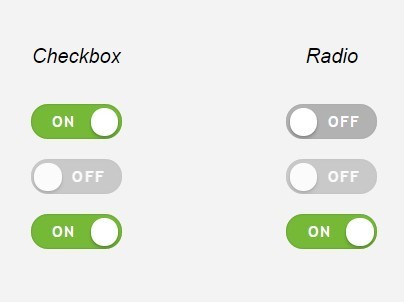
LC Switch is a tiny jQuery and Vanilla JS plugin that converts default checkbox & radio inputs into pretty switches or toggle buttons, with smooth sliding effects powered by CSS3 transitions.
Table Of Contents:
How to use it (jQuery):
1. Import jQuery library and the jQuery LC Switch plugin’s files into your project.
1 |
<script src="jquery.min.js"></script> |
2 |
<script src="lc_switch.js"></script> |
3 |
<link rel="stylesheet" href="lc_switch.css" /> |
2. Call the plugin on the checkbox & radio inputs and done. The plugin will take care of the rest.
1 |
$('input').lc_switch(); |
3. Public functions.
8 |
$('input').lcs_destroy(); |
4. Events.
02 |
$('body').delegate('.lcs_check', 'lcs-statuschange', function() { |
03 |
var status = ($(this).is(':checked')) ? 'checked' : 'unchecked'; |
04 |
console.log('field changed status: '+ status ); |
08 |
$('body').delegate('.lcs_check', 'lcs-on', function() { |
09 |
console.log('field is checked'); |
13 |
$('body').delegate('.lcs_check', 'lcs-off', function() { |
14 |
console.log('field is unchecked'); |
How to use it (Vanilla):
1. Download the LC Switch V2 and import the lc_switch.js into the document.
1 |
<script src="lc_switch.js"></script> |
2. Attach the plugin to the checkbox & radio inputs and done.
1 |
lc_switch('input[type=checkbox], input[type=radio]'); |
3. Possible plugin options to customize the switch.
01 |
lc_switch('input[type=checkbox], input[type=radio]', { |
4. API methods
11 |
lcs_disable(instance); |
20 |
lcs_destroy(instance); |
5. Event handlers
01 |
document.querySelectorAll('input[type=checkbox], input[type=radio]').forEach(function(el) { |
03 |
el.addEventListener('lcs-statuschange', function(){ |
07 |
el.addEventListener('lcs-on', function(){ |
11 |
el.addEventListener('lcs-off', function(){ |
15 |
el.addEventListener('lcs-enabled', function(){ |
19 |
el.addEventListener('lcs-disabled', function(){ |
Changelog:
v2.0.3 (2021-03-18)
- Events now “bubbles” for better (jQuery) compatibility
v2.0.2 (2021-03-02)
- fixed lcs-on event at line 261
v2.0.1 (2021-02-09)
v2 (2021-02-02)
- 100% vanilla javascript
- unique JS file
- added enable/disable functions
- added lcs_update() function to sync HTML changes
- added compact mode
- added custom “on” color
2018-09-13