This time I will share jQuery Plugin and tutorial about Mask Numeric Values In Input Fields – jQuery NumberMask, hope it will help you in programming stack.
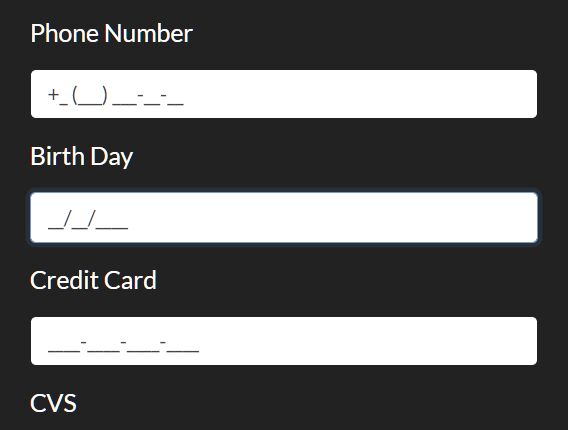
A really simple number input masking plugin for jQuery that can be used to mask numeric values such as photo numbers, dates & times, credit card numbers/CVC, IP addresses, etc.
Licensed under the Apache License, Version 2.0.
How to use it:
1. Download the plugin and then insert the JavaScript file numbermask.js after loading the latest jQuery library (slim build is recommended).
1 |
<script src="/path/to/cdn/jquery.slim.min.js"></script> |
2 |
<script src="/path/to/numbermask.js"></script> |
2. Initialize the plugin on your form fields and specify the customize the number of spaces in the mask parameter:
02 |
<input type="text" id="phone" name="phone" /> |
05 |
<input type="text" id="day"name="day" /> |
08 |
<input type="text" id="card" name="card" /> |
11 |
<input type="text" id="cvc" name="cvc" /> |
03 |
$('#phone').numbermask({ |
04 |
mask: "+# (###) ###-##-##" |
07 |
$('#day').numbermask({ |
11 |
$('#card').numbermask({ |
12 |
mask: "####-####-####-####" |
15 |
$('#cvc').numbermask({ |
This awesome jQuery plugin is developed by keygenqt. For more Advanced Usages, please check the demo page or visit the official website.