This time I will share jQuery Plugin and tutorial about Minimal Form Validator With jQuery And Regex – jQuery validateMini, hope it will help you in programming stack.
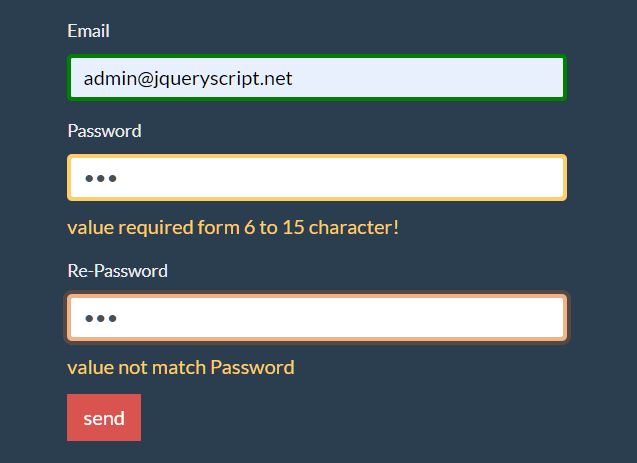
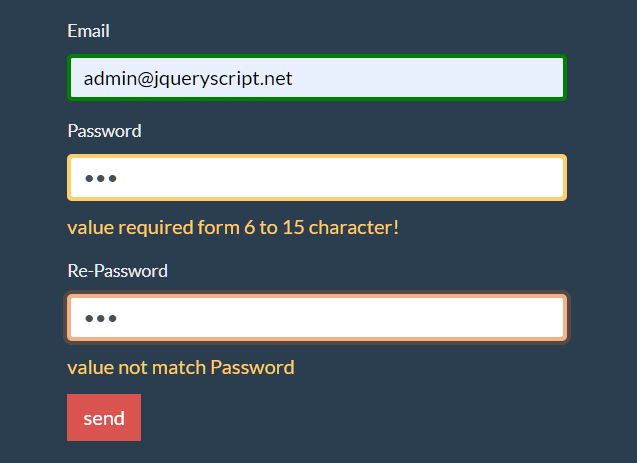
validateMini is a minimal jQuery based form validator used to validate form fields in real-time or on submit.
Built-in rules:
- required
- email
- between
- min
- max
- numeric
- num_min
- num_max
- num_between
- same
How to use it:
1. To get started, put the minified version of the validateMini plugin after the latest jQuery library.
1 |
<script src="/path/to/cdn/jquery.slim.min.js"></script> |
2 |
<script src="/path/to/jquery.validateMini.min.js"></script> |
2. Initialize the plugin on the HTML form and we’re ready to go.
2 |
... Form Fields Here ... |
2 |
$('form').validateMini(); |
3. Apply a validation rule to your form field using the validates attribute:
1 |
<label>Username</label> |
2 |
<input validates="required" name="name" type="text" /> |
4. You can also apply multiple validation rules to a single form field as follows:
2 |
<input validates="required|email" name="email" type="email" /> |
4 |
<label>Password</label> |
5 |
<input validates="required|between:6,15" id="Password" name="password" type="password" /> |
7 |
<label>Re-Password</label> |
8 |
<input validates="required|same:Password" name="password" type="password" /> |
5. Create your own validation rules in the JavaScript:
1 |
<label>Password</label> |
2 |
<input validates="required|between:6,15|strong" id="Password" name="password" type="password" /> |
4 |
<label>Re-Password</label> |
5 |
<input validates="required|same:Password" name="password" type="password" /> |
1 |
$('form').validateMini({ |
3 |
strong: (params, value)=>{ |
4 |
return /^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[!@#$%^&*])/.test(value) || "A Strong Password Required" |
6. Customize the styles of the error text.
7. Customize the styles of the invalid form fields.
6 |
border: 1px solid green; |
This awesome jQuery plugin is developed by huyn03. For more Advanced Usages, please check the demo page or visit the official website.