This time I will share jQuery Plugin and tutorial about Minimal Touch-enabled Offcanvas Menu – jQuery Offcanvas.js, hope it will help you in programming stack.
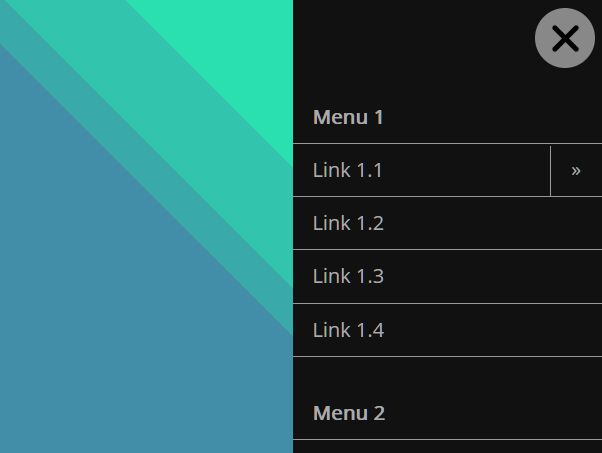
Offcanvas.js is a tiny and easy-to-use jQuery plugin to create responsive, touch-enabled, SEO-friendly, multi-level offcanvas sidebar menus with sliding sub menus on your cross-platform web applications.
More features:
- Hamburger toggle button to open/close the menu.
- Swipe the main content to close the menu.
- Semantic HTML markup. Based on nested HTML lists.
- Push mode: Push the main content to the other side when the menu is opened.
- Overlay mode: Cover the main content when the menu is opened.
- Fully customizable via CSS/SCSS.
- Easy to implement without any JS call.
How to use it:
1. Link to jQuery JavaScript library and the Offcanvas plugin’s files.
1 |
<link href="css/offcanvas.min.css" rel="stylesheet"> |
2 |
<script src="/path/to/cdn/jquery.min.js"></script> |
3 |
<script src="js/offcanvas.js"></script> |
2. Create the offcanvas sidebar menu from nested HTML unordered lists and then insert them into a container element with the CSS class of offcanvas-sidebar.
01 |
<section id="offcanvas-sidebar"> |
05 |
<li><a href="#">Link 1.1</a> |
07 |
<li><a href="#">Link 1.1.1</a></li> |
08 |
<li><a href="#">Link 1.1.2</a></li> |
09 |
<li><a href="#">Link 1.1.3</a></li> |
10 |
<li><a href="#">Link 1.1.4</a></li> |
13 |
<li><a href="#">Link 1.2</a></li> |
14 |
<li><a href="#">Link 1.3</a></li> |
15 |
<li><a href="#">Link 1.4</a></li> |
19 |
<li><a href="#">Link 2.1</a></li> |
20 |
<li><a href="#">Link 2.2</a></li> |
21 |
<li><a href="#">Link 2.3</a></li> |
22 |
<li><a href="#">Link 2.4</a> |
24 |
<li><a href="#">Link 2.4.1</a></li> |
25 |
<li><a href="#">Link 2.4.2</a></li> |
26 |
<li><a href="#">Link 2.4.3</a></li> |
27 |
<li><a href="#">Link 2.4.4</a></li> |
3. To enable the Push mode, add the page-wrap ID to the main content.
2 |
<div class="container"> |
4. Sometimes you might need to disable the offcanvas sidebar menu on large screens:
2 |
@media (min-width: 768px) { |
5. To customize the menu, include one of these @mixins (/import/_offcanvas-options.scss) in your body styling.
- offcanvas-over-left: Slides in from the left and covers the main content
- offcanvas-over-right: Slides in from the right and covers the main content
- offcanvas-push-left: Slides in from the left and pushes the main content to the right
- offcanvas-push-right: Slides in from the right and pushes the main content to the left
- offcanvas-under-left: Slides the main content to the right to reveal the menu
- offcanvas-under-right: Slides the main content to the left to reveal the menu
2 |
@include offcanvas-push-left; |
6. Override the default variables in the /import/_offcanvas-variables.scss).
01 |
$offcanvas-navicon-inset-top: 8px; |
02 |
$offcanvas-navicon-inset-horizontal: 8px; |
03 |
$offcanvas-navicon-background: rgba(255,255,255, 0.5); |
04 |
$offcanvas-navicon-border-radius: 50%; |
05 |
$offcanvas-page-wrap-background: #fff; |
06 |
$offcanvas-color-overlay: #000; |
07 |
$offcanvas-opacity-overlay: 0.1; |
08 |
$offcanvas-overlay-z-index: 100; |
09 |
$offcanvas-transition: all 400ms ease; |
10 |
$offcanvas-box-shadow: 0 0 5px #000; |
11 |
$offcanvas-sidebar-width: 250px; |
This awesome jQuery plugin is developed by SimonPadbury. For more Advanced Usages, please check the demo page or visit the official website.