This time I will share jQuery Plugin and tutorial about Real-time Character Counter With Spaces – jQuery charCounter.js, hope it will help you in programming stack.
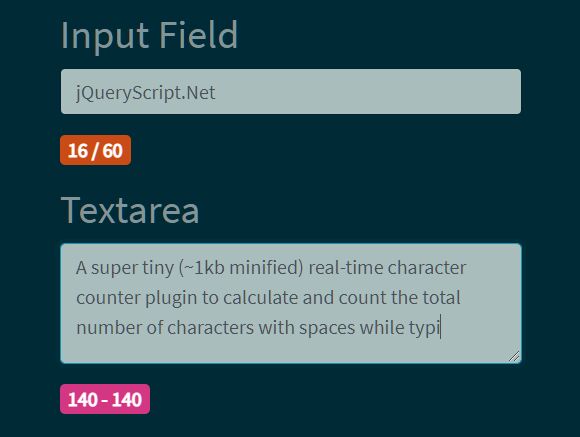
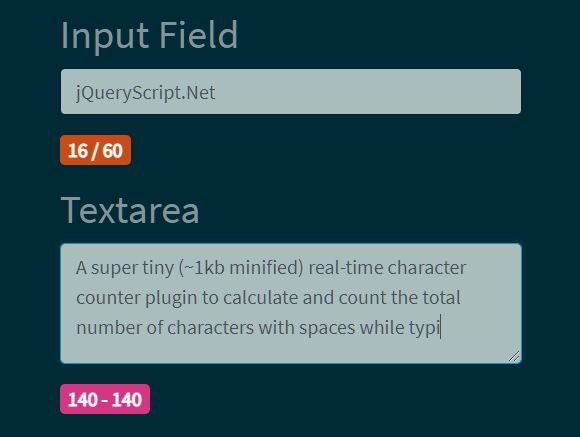
A super tiny (~1kb minified) real-time character counter plugin to calculate and count the total number of characters with spaces while typing in a text field.
Supports both input and textarea elements. Works with the native maxlength attribute.
How to use it:
1. Load the minified version of the character counter plugin after the latest jQuery library (slim build is recommended).
1 |
<script src="/path/to/cdn/jquery.slim.min.js"></script> |
2 |
<script src="/path/to/dist/charCounter.min.js"></script> |
2. Determine the maximum number of characters allowed to type in your text field using the maxlength attribute.
2 |
<input type="text" id="input-demo" maxlength="60" /> |
5 |
<textarea id="textarea-demo" maxlength="140"></textarea> |
3. Call the function on the text field to enable the character counter.
1 |
$("#input-demo").charCounter(); |
2 |
$("#textarea-demo").charCounter({ |
4. Customize the divider character:
- slash: ” / ” (Default)
- dash: ” – “
- bar: ” | “
1 |
$("#textarea-demo").charCounter({ |
5. Specify the font size of the character counter. Default: “1rem”.
1 |
$("#input-demo").charCounter(); |
2 |
$("#textarea-demo").charCounter({ |
6. Apply additional CSS class(es) to the character counter. Default: “”.
1 |
$("#input-demo").charCounter(); |
2 |
$("#textarea-demo").charCounter({ |
7. Then apply additional CSS styles to the character counter.
This awesome jQuery plugin is developed by mmmmlemon. For more Advanced Usages, please check the demo page or visit the official website.