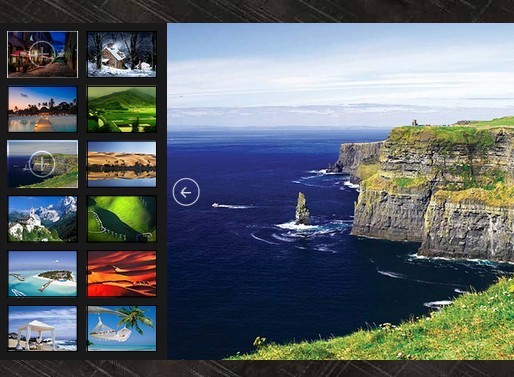
This time I will share jQuery Plugin and tutorial about Responsive & Multi-Functional jQuery Slider Plugin – slider.js, hope it will help you in programming stack.

| File Size: | 11.9 MB |
|---|---|
| Views Total: | 55179 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
slider.js is a robust and efficient jQuery slider solution to create responsive, flexible, highly customizable and mobile-friendly content sliders, slideshows, galleries, rotators and many more. Download and check out more than 30+ examples in the zip for more information.
Installation:
1 |
# NPM |
2 |
$ npm install jssor-slider |
3 |
4 |
# Bower |
5 |
$ bower install jssor-slider |
Basic Usage:
1. Load the jQuery library and jQuery slider.js script in the document.
1 |
<script src="jquery.min.js"></script> |
2 |
<script src="js/jssor.slider.mini.js"></script> |
2. Wrap the images you want to slide in a container.
01 |
<div id="demo"> |
02 |
<div u="slides"> |
03 |
<div><img u="image" src="01.jpg" /></div> |
04 |
<div><img u="image" src="02.jpg" /></div> |
05 |
<div><img u="image" src="03.jpg" /></div> |
06 |
<div><img u="image" src="04.jpg" /></div> |
07 |
<div><img u="image" src="05.jpg" /></div> |
08 |
<div><img u="image" src="06.jpg" /></div> |
09 |
<div><img u="image" src="07.jpg" /></div> |
10 |
<div><img u="image" src="08.jpg" /></div> |
11 |
</div> |
12 |
</div> |
3. Call the plugin on this slides container.
1 |
<script> |
2 |
jQuery(document).ready(function ($) { |
3 |
var options = { |
4 |
// Options |
5 |
}; |
6 |
var jssor_slider1 = new $Jssor<a href="https://www.jqueryscript.net/slider/">Slider</a>$("demo", options); |
7 |
}); |
8 |
</script> |
4. Check the document page for more configurations.
Changelog:
v28.1.0 (2021-01-24)
- updated
v28.0.0 (2019-10-30)
- new animation engine
- improve 3d animation
- +svg vector graphic
- +svg filter effects
- +color animation
- +letter animation
- +blur animation
- +letter spacing animation
- +svg path morph animation
- +svg dash animation
- +gooey, noen, distort effect
v27.5.0 (2018-09-02)
- update
v27.3.0 (2018-07-14)
- update
v26.8.0 (2018-01-04)
- update
v23.1.6 (2017-05-14)
- simplify loading screen
v23.1.0 (2017-04-07)
- fix carousel loop, stop, rewind
v23.0.3 (2017-03-29)
- fix installation with bower and npm
- Demos update
v22.1.7 (2017-03-28)
- fix layer repeat animation
2017-02-17
- enable unlimited nesting level of animated layer
2017-02-12
- some important fixes
2017-02-08
- fix loop animation
2017-02-02
- fix pause on hover issue.
2017-01-23
- version 22.1.8
2016-10-14
- update skins
2016-08-15
- rendering, backward compatibility
- urgent fix, update bower version 21.1.5
2016-08-11
- fix losing window’s focus
2016-05-18
- JS update
2016-04-17
- improve slideshow performance
2016-04-12
- minor changes.
2016-01-19
- improve 3d animation, update demos
2015-10-18
- v20.0.0
2014-10-07
- minor changes for backward compatibility
2014-09-30
- refactor, update api, fix for IE 8
2014-08-29
- minor fix for $AutoPlay, $PauseOnHover
2014-08-29
- Enhance option $PauseOnHover
2014-08-27
- refine transitions, update jssor.compress.exe
2014-07-23
- optimize thumbnail navigation
2014-07-21
- Fix $PlayOutMode, $PlayInMode option with value 0
2014-07-13
- fix transition builder problem + minor changes
2014-07-09
- 2d transform minor fix
2014-07-06
- improve animation
2014-06-29
- tab slider disable drag for tabs
2014-06-28
- fix background image issue
2014-06-23
- update tab slider, enhance $PlayOrientation option
2014-06-13
- bugs fixed.
2014-05-25
- fix share button css for firefox
2014-05-24
- add static share buttons to slider
2014-05-22
- $Scale option bullet/arrow/thumbnail navigator
- improve arrow navigator positioning
2014-05-19
- Improve $Loop option
2014-05-11
- optimize custom attribute handling
2014-05-06
- improve lazy loading for nested slider
2014-05-04
- new feature: add qr code to slider
2014-04-21
- jssor slider 15.0 release
2014-04-19
- refactor skins, add new themes
2014-04-17
- fix hardware acceleration for latest browsers
2014-04-16
- rename $JssorNavigator$ -> $JssorBulletNavigator$
2014-04-12
- optimize option $Looop
2014-04-11
- optimize drag for mobile device
2014-04-03
- adding loop option.
2014-02-13
- improve drag and replay
2014-02-04
- jquery version full width slider, content slider
2014-01-29
- update content slider
2013-12-31
- update full width slider, skins
- hardware acceleration for grid slider, carousel
- hardware acceleration for chrome