This time I will share jQuery Plugin and tutorial about Simple On Screen Visual Keyboard with jQuery – jkeyboard, hope it will help you in programming stack.
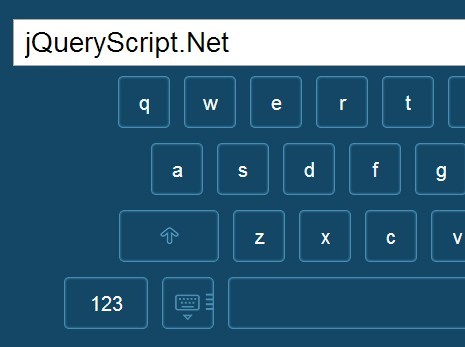
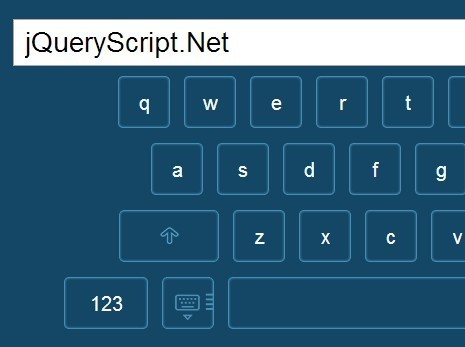
jkeyboard is a jQuery plugin to create an on screen visual keyboard that supports custom layouts for multiple languages.
How to use it:
1. Include the jkeyboard.css in the head section of the document, and the jkeyboard.js at after loading jQuery library.
1 |
<link rel="stylesheet" href="css/jkeyboard.css"> |
3 |
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> |
4 |
<script src="js/jkeyboard.js"></script> |
2. Create a keyboard container next to your input field.
1 |
<input type="text" id="demo"> |
2 |
<div id="keyboard"></div> |
3. Call the plugin and set the default language.
1 |
$('#keyboard').jkeyboard({ |
4. Supported layouts:
02 |
['q', 'ü', 'e', 'r', 't', 'y', 'u', 'i', 'o', 'p', 'ö', 'ğ'], |
03 |
['a', 's', 'd', 'f', 'g', 'h', 'j', 'k', 'l', 'ı', 'ə'], |
04 |
['shift', 'z', 'x', 'c', 'v', 'b', 'n', 'm', 'ç', 'ş', 'backspace'], |
05 |
['numeric_switch', 'layout_switch', 'space', 'return'] |
08 |
['q', 'w', 'e', 'r', 't', 'y', 'u', 'i', 'o', 'p',], |
09 |
['a', 's', 'd', 'f', 'g', 'h', 'j', 'k', 'l',], |
10 |
['shift', 'z', 'x', 'c', 'v', 'b', 'n', 'm', 'backspace'], |
11 |
['numeric_switch', 'layout_switch', 'space', 'return'] |
14 |
['q', 'w', 'e', 'r', 't', 'z', 'u', 'i', 'o', 'p','ü','ß'], |
15 |
['a', 's', 'd', 'f', 'g', 'h', 'j', 'k', 'l','ö','ä'], |
16 |
['shift', 'y', 'x', 'c', 'v', 'b', 'n', 'm', 'backspace'], |
17 |
['numeric_switch', 'layout_switch', 'space', 'return'] |
20 |
['й', 'ц', 'у', 'к', 'е', 'н', 'г', 'ш', 'щ', 'з', 'х'], |
21 |
['ф', 'ы', 'в', 'а', 'п', 'р', 'о', 'л', 'д', 'ж', 'э'], |
22 |
['shift', 'я', 'ч', 'с', 'м', 'и', 'т', 'ь', 'б', 'ю', 'backspace'], |
23 |
['numeric_switch', 'layout_switch', 'space', 'return'] |
26 |
['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'], |
27 |
['-', '/', ':', ';', '(', ')', '$', '&', '@', '"'], |
28 |
['symbol_switch', '.', ',', '?', '!', "'", 'backspace'], |
29 |
['character_switch', 'layout_switch', 'space', 'return'], |
35 |
['0', 'return', 'backspace'], |
38 |
['[', ']', '{', '}', '#', '%', '^', '*', '+', '='], |
39 |
['_', '\', '|', '~', '<', '>'], |
40 |
['numeric_switch', '.', ',', '?', '!', "'", 'backspace'], |
41 |
['character_switch', 'layout_switch', 'space', 'return'], |
5. Customize your layout.
1 |
$('#keyboard').jkeyboard({ |
Changelog:
2019-10-10
source : jquery.net