This time I will share jQuery Plugin and tutorial about Simple Password Strength Meter For Bootstrap, hope it will help you in programming stack.
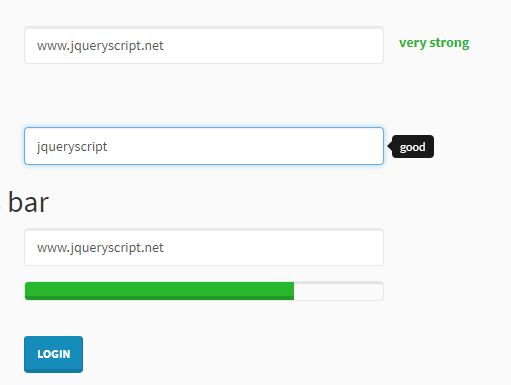
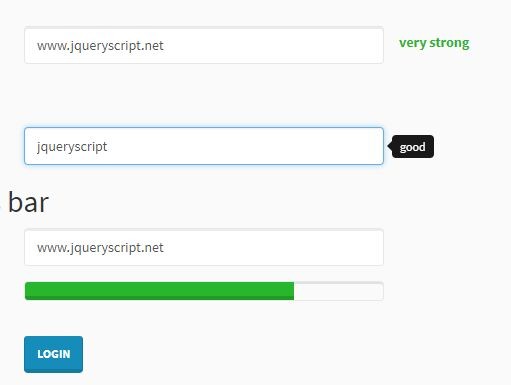
This is a Bootstrap Password Meter plugin that utilizes Password Score library to validate the visualize the strength of your password when typing.
How to use it:
1. Insert the required jQuery, Bootstrap and Password Score into the document.
1 |
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> |
2 |
<script src="/path/to/jquery.min.js"></script> |
3 |
<script src="/path/to/bootstrap.min.js"></script> |
4 |
<script src="/path/to/password-score.js"></script> |
5 |
<script src="/path/to/password-score-options.js"></script> |
2. Insert the Password Strength Meter’s script after jQuery.
1 |
<script src="/path/to/bootstrap-strength-meter.js"></script> |
3. Active the Password Strength Meter on the target password field and show the password strength as text.
1 |
<input type="password" id="example> |
01 |
$(document).ready(function() { |
02 |
$('#example').strengthMeter('text', { |
03 |
container: input.parent(), |
05 |
'0': ['text-danger', 'ridiculous'], |
06 |
'10': ['text-danger', 'very weak'], |
07 |
'20': ['text-warning', 'weak'], |
08 |
'30': ['text-warning', 'good'], |
09 |
'40': ['text-success', 'strong'], |
10 |
'50': ['text-success', 'very strong'] |
4. Validate the password input and show the password strength in a tooltip.
01 |
$(document).ready(function() { |
02 |
$('#example').strengthMeter('tooltip', { |
5. Validate the password input and visualize the password strength as a live-update progress bar.
1 |
<input type="password" id="example-progress"> |
2 |
<div id="progress-container"></div> |
01 |
$(document).ready(function() { |
02 |
$('#example-progress').strengthMeter('progressBar', { |
03 |
container: $('#progress-container') |
06 |
'0': 'progress-bar-danger', |
07 |
'25': 'progress-bar-warning', |
08 |
'50': 'progress-bar-success' |
Changelog:
2019-11-26
- Updated default strength values a bit.
2018-02-17
2018-02-16
This awesome jQuery plugin is developed by davidstutz. For more Advanced Usages, please check the demo page or visit the official website.