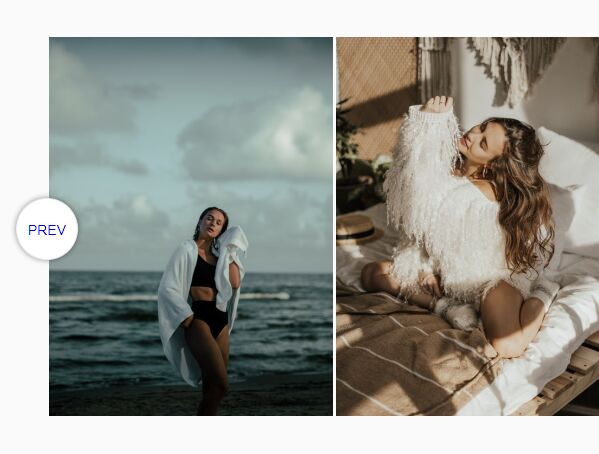
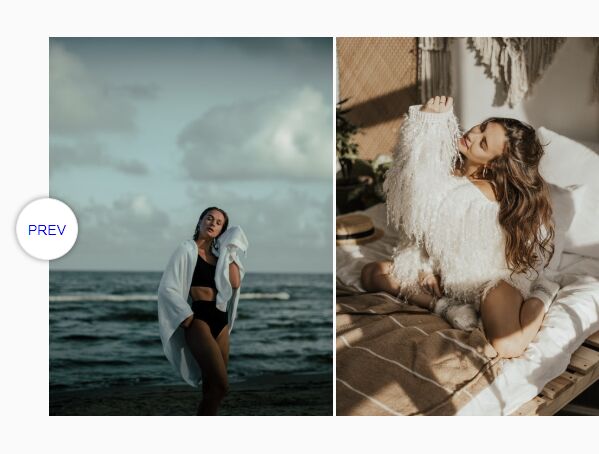
This time I will share jQuery Plugin and tutorial about Touch-enabled Carousel With jQuery And CSS Scroll Snap – Snapper, hope it will help you in programming stack.
snapper is a small jQuery slider plugin to create a fully responsive, mobile-friendly, fully configurable carousel component using CSS Scroll Snap feature.
Main features:
- Supports touch events.
- Arrows navigation.
- Thumbnail navigation.
- Keyboard interactions.
- Autoplay.
- Allows multiple items per slide.
- Auto updates the location hash when slides change or not.
- Auto calculates and resizes items to fit the viewport.
- You can find more demos in the zip.
How to use it:
1. Import the jQuery snapper plugin’s files into the document. The plugin requires the latest jQuery library to work.
1 |
<link rel="stylesheet" href="snapper.css" /> |
2 |
<script src="jquery.min.js"></script> |
3 |
<script src="snapper.js"></script> |
2. Load the toss.js library for smooth anchoring and scroll snapping (OPTIONAL).
1 |
<script src="toss.js"></script> |
3. The basic HTML structure for the carousel. The OPTIONAL snapper_pane_crop class is used to hide the scrollbar when using thumbnail navigation.
02 |
<div class="snapper_pane_crop"> |
03 |
<div class="snapper_pane"> |
04 |
<div class="snapper_items"> |
05 |
<div class="snapper_item" id="img-a"> |
06 |
<img src="a.jpg" alt=""> |
08 |
<div class="snapper_item" id="img-b"> |
09 |
<img src="b.jpg" alt=""> |
11 |
<div class="snapper_item" id="img-c"> |
12 |
<img src="c.jpg" alt=""> |
4. Call the plugin to initialize the carousel. Done.
2 |
$(document).trigger("enhance"); |
5. Add a thumbnail navigation to the bottom of the carousel.
1 |
<div class="snapper_nav"> |
2 |
<a href="#img-a"><img src="a-thmb.jpg" alt=""></a> |
3 |
<a href="#img-b"><img src="b-thmb.jpg" alt=""></a> |
4 |
<a href="#img-c"><img src="c-thmb.jpg" alt=""></a> |
6. Add navigation arrows to the carousel using the data-snapper-nextprev attribute:
1 |
<div class="snapper" data-snapper-nextprev> |
7. Add pagination bullets to the carousel:
1 |
<div class="snapper_nav snapper_nav-dots"> |
2 |
<a href="#img-a">Slide 1</a> |
3 |
<a href="#img-b">Slide 2</a> |
4 |
<a href="#img-c">Slide 3</a> |
8. Add pagination bullets to the carousel:
1 |
<div class="snapper_nav snapper_nav-dots"> |
2 |
<a href="#img-a">Slide 1</a> |
3 |
<a href="#img-b">Slide 2</a> |
4 |
<a href="#img-c">Slide 3</a> |
9. Show multiple items per slide using the data-snapper-setwidths attribute:
1 |
<div class="snapper" data-snapper-setwidths> |
01 |
@media (min-width: 30em){ |
02 |
.snapper-smallpoints .snapper_item { |
05 |
.snapper-smallpoints .snapper_pane { |
06 |
-webkit-scroll-snap-points-x: repeat(50%); |
07 |
-ms-scroll-snap-points-x: repeat(50%); |
08 |
scroll-snap-points-x: repeat(50%); |
11 |
@media (min-width: 50em){ |
12 |
.snapper-smallpoints .snapper_item { |
15 |
.snapper-smallpoints .snapper_pane { |
16 |
-webkit-scroll-snap-points-x: repeat(33.33333%); |
17 |
-ms-scroll-snap-points-x: repeat(33.33333%); |
18 |
scroll-snap-points-x: repeat(33.33333%); |
10. Enable the autoplay functionality using the data-snapper-autoplay attribute:
1 |
<div class="snapper" data-snapper-autoplay="3000"> |
3 |
</div
source : jquery.net
|