
Gravity Ball Sport In Javascript With Supply Code
Challenge: Gravity Ball Sport In JavaScript With Supply Code
-To download Gravity Ball Sport In Javascript without cost(Scroll Down)
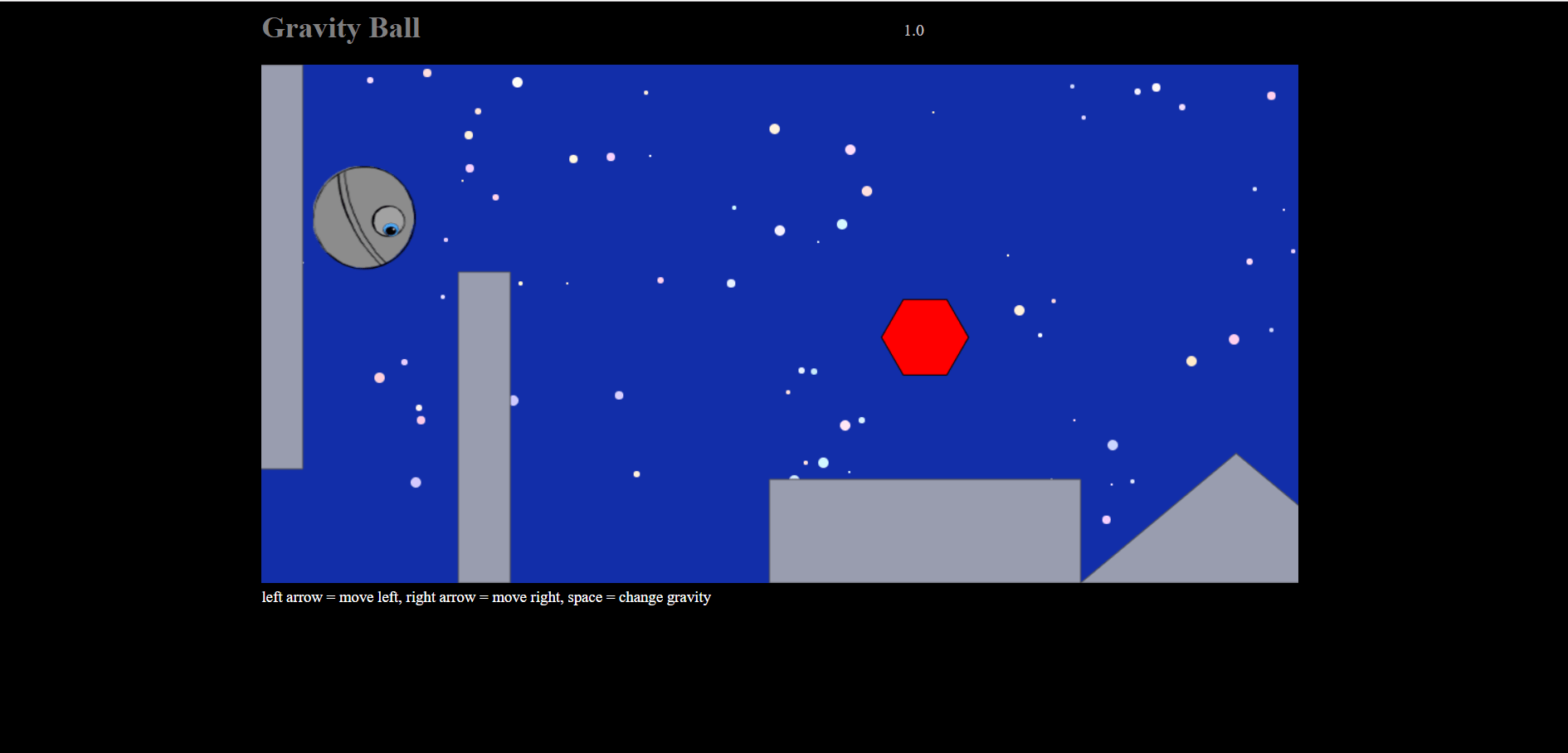
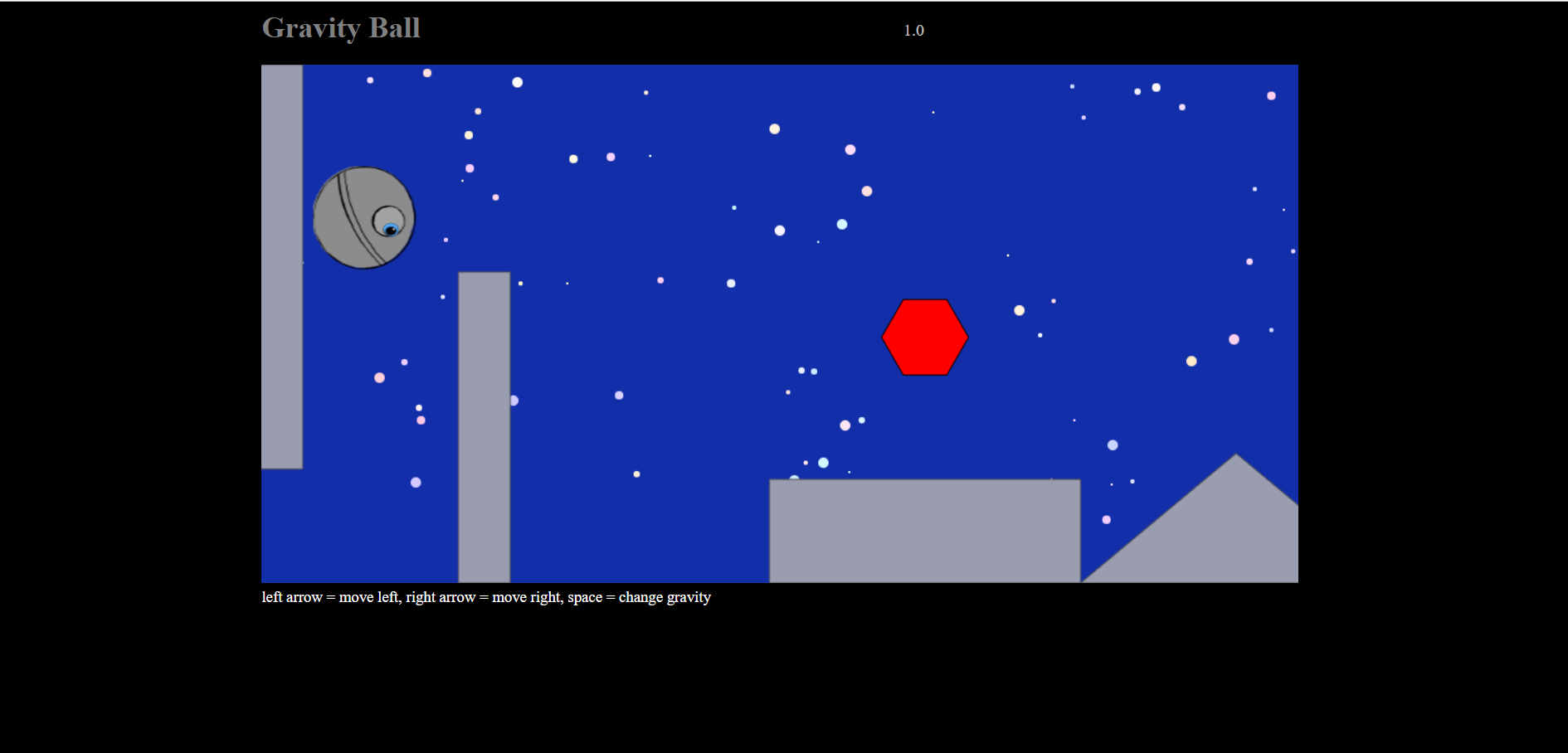
The Gravity Ball Sport is an easy project developed utilizing JavaScript, CSS, and HTML canvas. This recreation is an fascinating recreation. The participant has to regulate and transfer the ball ahead with out colliding with any obstacles. You want to transfer the ball from left to proper making an attempt to flee from the obstacles. To flee from it, you may change the gravity of your ball by clicking the spacebar of your keyboard. The sport is over if you contact the obstacles.
Making of the Sport
This recreation project is solely in HTML canvas, CSS, and JavaScript. Taking in regards to the options of this recreation, the consumer has to maneuver the ball ahead with out colliding with any obstacles. With the intention to escape from obstacles, you may change the gravity of your ball by clicking the spacebar of your keyboard.
The sport controls on this recreation are as observe:
- LEFT ARROW to maneuver the ball left.
- RIGHT ARROW to maneuver the ball proper.
- SPACE BAR to vary the gravity.
This recreation consists of quite a lot of javascript for making the functioning of the sport.
How To Run the Challenge?
To run this recreation, it’s good to have a browser. We advocate you to make use of fashionable browsers like Google Chrome and Mozilla Firefox. To play the sport, first, open the sport in your browser by clicking the index.html file.
The Gravity Ball Sport In JavaScript with source code is free to download, use for instructional functions solely.
DOWNLOAD GRAVITY BALL GAME IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
Bought caught or need assistance customizing this recreation as per your want, go to our JavaScript tutorial or simply remark down beneath and we are going to do our greatest to reply your query ASAP.