![]()
Methods to Take away Query Mark(?) Icon in SyntaxHighlighter?
SyntaxHighlighter is an open source and a completely practical JavaScript client-side code syntax highlighter developed by AlexGorbatchev (http://alexgorbatchev.com/)
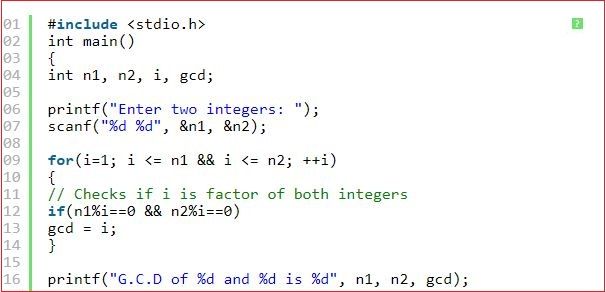
Its lime inexperienced query mark data icon could make code visibility problem and possibly it’s higher to take away it someday
Configuration recordsdata don’t have choices for eradicating the icon, so we have to take away it by altering SyntaxHighligher’s CSS recordsdata.
SyntaxHighligher comprises a file shThemeDefault.css. There yow will discover the code from under:
.syntaxhighlighter .toolbar {coloration: white !vital;background: #6ce26c !vital;border: none !vital;}
With a purpose to conceal query mark icon, it is sufficient to add show: none; line to the CSS class and it might appear like:
.syntaxhighlighter .toolbar {/*coloration: white !vital;background: #6ce26c !vital;border: none !vital;*/show: none;}