
Merchandise Lister In JavaScript With Supply Code
Challenge: Merchandise Lister In JavaScript With Supply Code
Please scroll down and click on on the download button to download Merchandise Lister In JavaScript without spending a dime(Scroll Down)
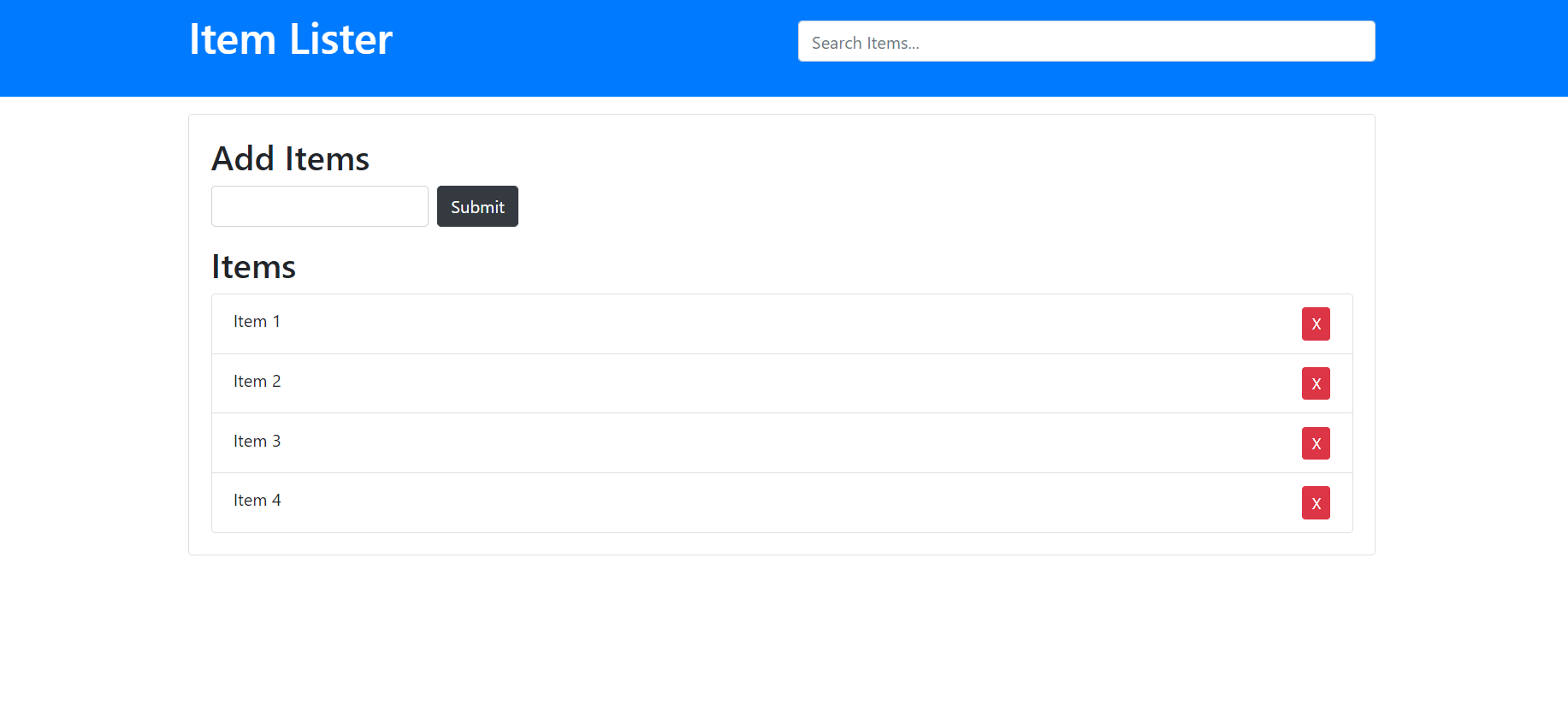
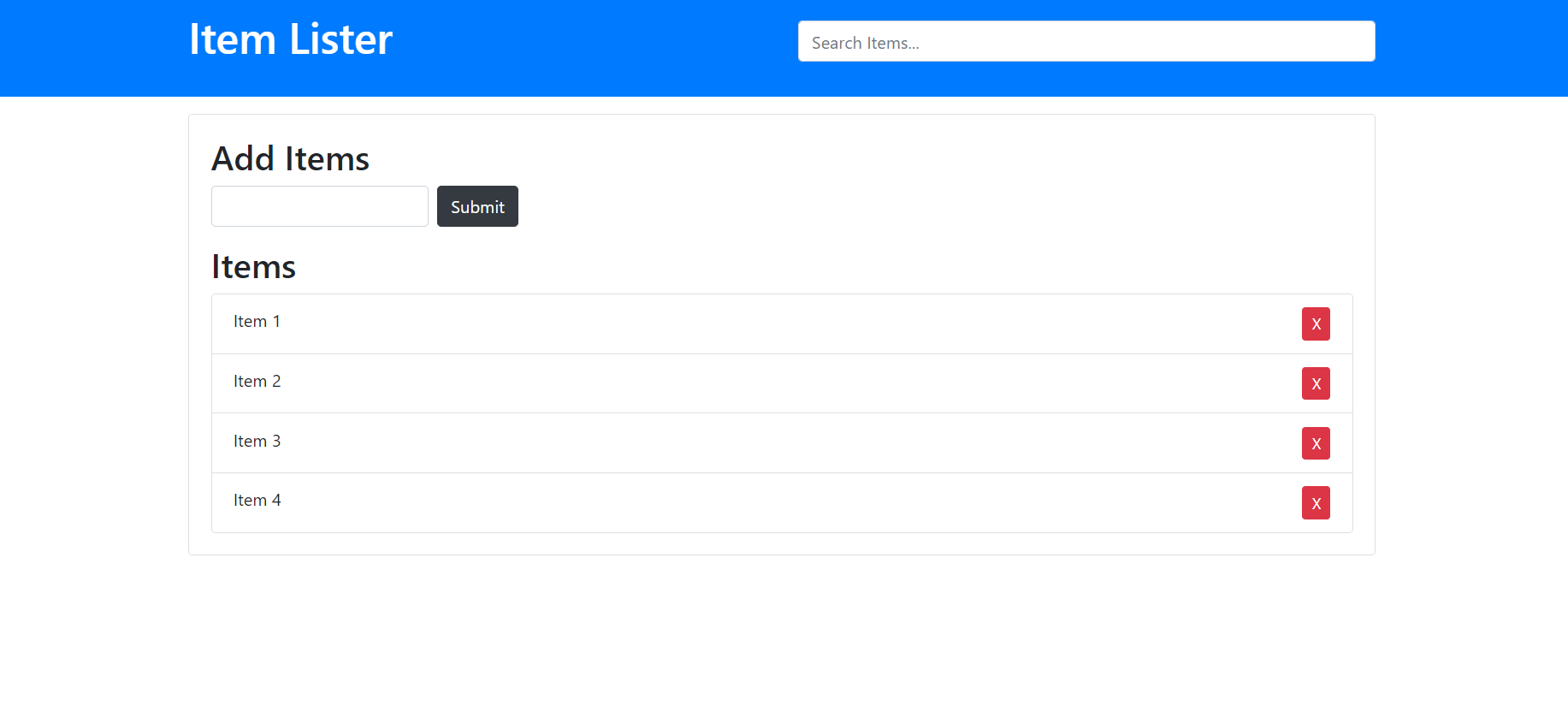
Merchandise Lister is a straightforward project in HTML 5, CSS, and JavaScript. This project is an incredible file keeper/merchandise Lister made for the person handy, to assist them preserve the data of the gadgets, merchandise, and different issues. And the person has to kind the title of the merchandise to maintain them in data.
Making of the Challenge
This Merchandise Lister project is solely in HTML, CSS, and JavaScript. Taking in regards to the options of this project, the person can add the checklist of data of the gadgets that you just need to retailer. So, you’ll be able to merely enter the title of the gadgets within the given fields and click on Submit button. Additionally, the person can search the gadgets within the checklist and delete it if he/she needs.
Additionally, this project contains a variety of JavaScript for making validations to sure elements of the project.
How To Run the Challenge?
To run this project you don’t must have any type of native server however but a browser. We advocate you to make use of fashionable browsers like Google Chrome and Mozilla Firefox for higher efficiency. To execute the project, first, open the project in your browser by clicking the index.html file. The Merchandise Lister In JavaScript with source code is free to download, use for instructional functions solely.
DOWNLOAD ITEM LISTER IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE BUTTON BELOW
If caught or need assistance customizing this merchandise Lister as per your want, go to our JavaScript tutorial or simply remark down beneath and we are going to do our greatest to reply your query ASAP.