Introduction:
This tutorial is on methods to place parts correctly in CSS.
Template:
Right here is the default HTML template containing our head and physique for our web page…
Linking CSS:
Subsequent, if we had been going to be utilizing an exterior (from the enhancing HTML/PHP file) CSS file, we’d need to hyperlink our CSS file within the head tags, like so…
I will be utilizing inline styling to ensure that it to be simpler to learn and perceive for you, the reader.
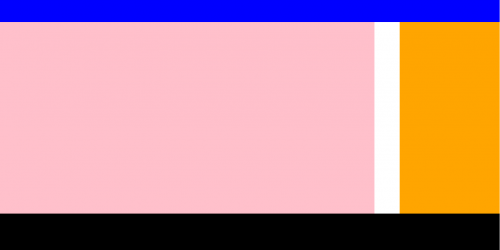
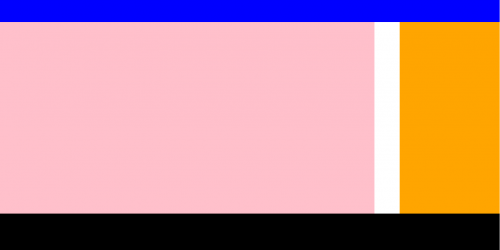
We would like our head to cowl the complete width of our content material web page, on the high. Footer is similar because the header however on the backside. Content material would be the majority of the center (vertically) on the left hand facet, whereas we our sidebar will fill the correct facet of the web page.
Background:
So we are able to simply inform our divs aside, we’re first going so as to add a background color to every of them…
My colors;
Header; Blue
Content material; Pink
Sidebar; Orange
Footer; Black
Content material just isn’t the complete width as a result of sidebar, we’ll put 75% leaving 25%. Top can be 600pixels…