
Rock Paper Scissors Sport In JavaScript With Supply Code
Challenge: Rock Paper Scissors Sport in JavaScript with source code
About Challenge
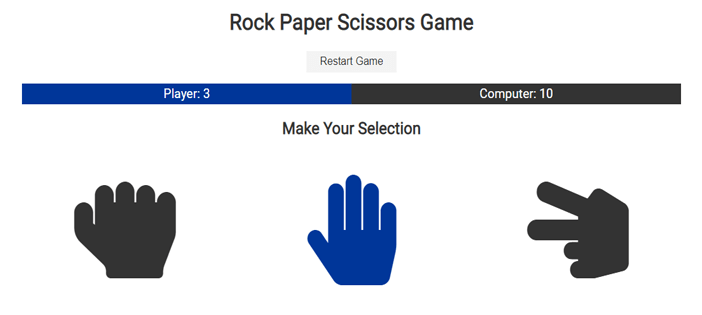
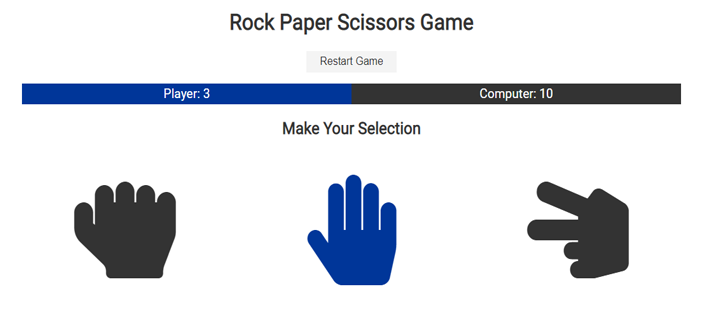
This easy Sport is written in HTML5, CSS, and JavaScript. Speaking concerning the gameplay, the principle goal of this recreation is to beat the opposite participant by scoring extra factors. There are not any deadlines throughout gameplay, all it’s important to do is choose rock or paper or scissors. The person has to make use of a mouse with a purpose to play the sport.
On this rock paper scissors recreation, a participant has to attain extra factors with a purpose to win the sport. This can be a easy recreation the place the opposite participant’s determination is generated randomly. The participant has to pick out any of the indicators then the pc selects on and reveals the outcome. Speaking concerning the PC controls of this recreation, it’s all easy. All it’s important to use your mouse controls, transfer the cursor and left click on. This can be a easy hand recreation in a browser utilizing JavaScript. All of the gaming perform are from Javascript whereas HTML and CSS are for the layouts.
To run this project, we suggest utilizing fashionable browsers Google Chrome, Mozilla Firefox. The sport additionally helps totally on Explorer/Microsoft Edge. This Rock Paper Scissors Sport in JavaScript project with source code is free to download, use for instructional functions solely.
**INSTRUCTIONS**
Open “index.html” utilizing any textual content editor.
Then go to https://fontawesome.com/start , and create your package
After creating, you’ll get a Script tag code, copy it
Paste it contained in the tag factor of “index.html” file
– With out this, the icons gained’t show