
Shades Recreation In HTML5, JavaScript With Supply Code
Venture: Shades Recreation
– To download Shades Recreation project without spending a dime (scroll down)
About Venture
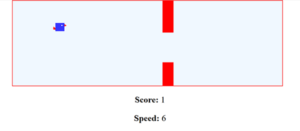
Shades Recreation project is developed utilizing HTML5, CSS, and JavaScript. Speaking concerning the gameplay, it isn’t like Tetris, however sort of puzzle recreation. Right here, the participant has to maneuver the chosen colour shades in keeping with his/her selection place to mix all the same coloured shades and clear rows utilizing Mouse controls/Tapping the display. To attain factors, the participant shouldn’t make a stack of blocks contact the highest of the display, which must be maintained by putting 2 shades of the identical chosen colour on high of one another to be able to mix right into a single extra dark-colored shade. He/she has to clear the row having the identical colour. If he/she fails to cease the stack and touches the highest half, then the sport is over.
Speaking concerning the Recreation atmosphere, the graphics are neatly easy and it may be performed in your Android gadget too. There are totally different themes obtainable for the gamers to pick out in the principle menu. For the event of this straightforward web-based gaming project, Picture is used, it’s developed utilizing JavaScript to carry the ultimate output. All of the gaming operate is about from Javascript whereas HTML and CSS are set for the layouts and different minor capabilities.
To run this project, we advocate you to make use of Fashionable browsers reminiscent of Google Chrome, Mozilla Firefox. The sport additionally helps on Explorer/Microsoft Edge. Shades Recreation in HTML5, JavaScript project is free to download with source code. For the project demo, take a look on the picture slider under.