
Project: Simple CRUD in CodeIgniter using Vue.JS with source code
About Project
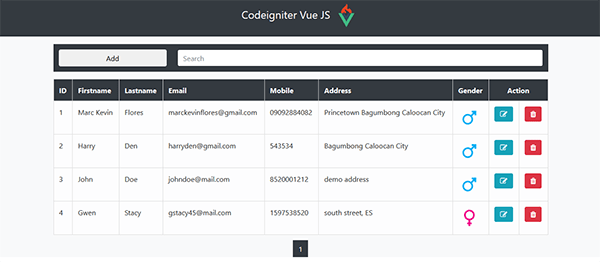
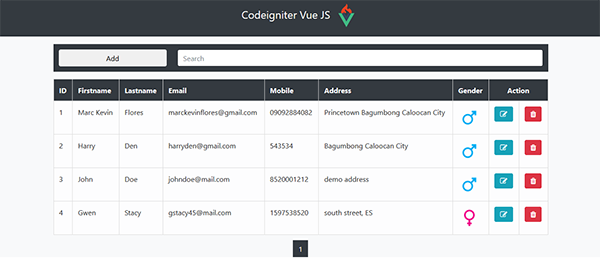
Simple CRUD is developed using PHP Framework, i.e CodeIgniter with JavaScript framework Vue.JS and Bootstrap. Talking about the project, it contains an admin side from where a user can add, edit, remove and view all the user’s information. The Admin plays an important role in the management of this simple system. In this project, the user has to perform all the main functions from the Admin side.
About System
In order to add records, the user has to provide his/her information such as first name, last name, email id, mobile number, address information, select gender and date of birth. The user can search for records easily just by entering his/her name. Besides, he/she can perform various activities such as removing and updating records. This simple project includes bootstrap for its design, Bulma for design and modal, and font awesome for icon stuff.
Design of this project is pretty simple so that the user won’t find any difficulties while working on it. Simple CRUD in CodeIgniter using Vue.JS helps in easy management of users record. To run this project you must have installed virtual server i.e XAMPP on your PC (for Windows). Simple
CRUD in CodeIgniter using Vue.JS with source code is free to download, Use for educational purposes only! For the project demo, have a look at the image slider below.
Features:
- Add records
- Update records
- Search records
- Remove records
How To Run??
After Starting Apache and MySQL in XAMPP, follow the following steps
1st Step: Extract file
2nd Step: Copy the main project folder
3rd Step: Paste in xampp/htdocs/
Now Connecting Database
4th Step: Open a browser and go to URL “http://localhost/phpmyadmin/”
5th Step: Then, click on the databases tab
6th Step: Create a database naming “db_civue” and then click on the import tab
7th Step: Click on browse file and select “db_civue.sql” file which is inside “DATABASE” folder
8th Step: Click on go.
After Creating Database,
9th Step: Open a browser and go to URL “http://localhost/civuejs/user”
DOWNLOAD SIMPLE CRUD IN CODEIGNITER USING VUE.JS WITH SOURCE CODE: CLICK THE BUTTON BELOW
Thank you very much for your visiting in our simple blog, share tutorial and programming coding. Hope this blog will help you in fixing your coding problem.
source : code-projects.org