
Project: Speech Text Reader In JavaScript With Source Code
Please scroll down and click on the download button to download Speech Text Reader In JavaScript for free
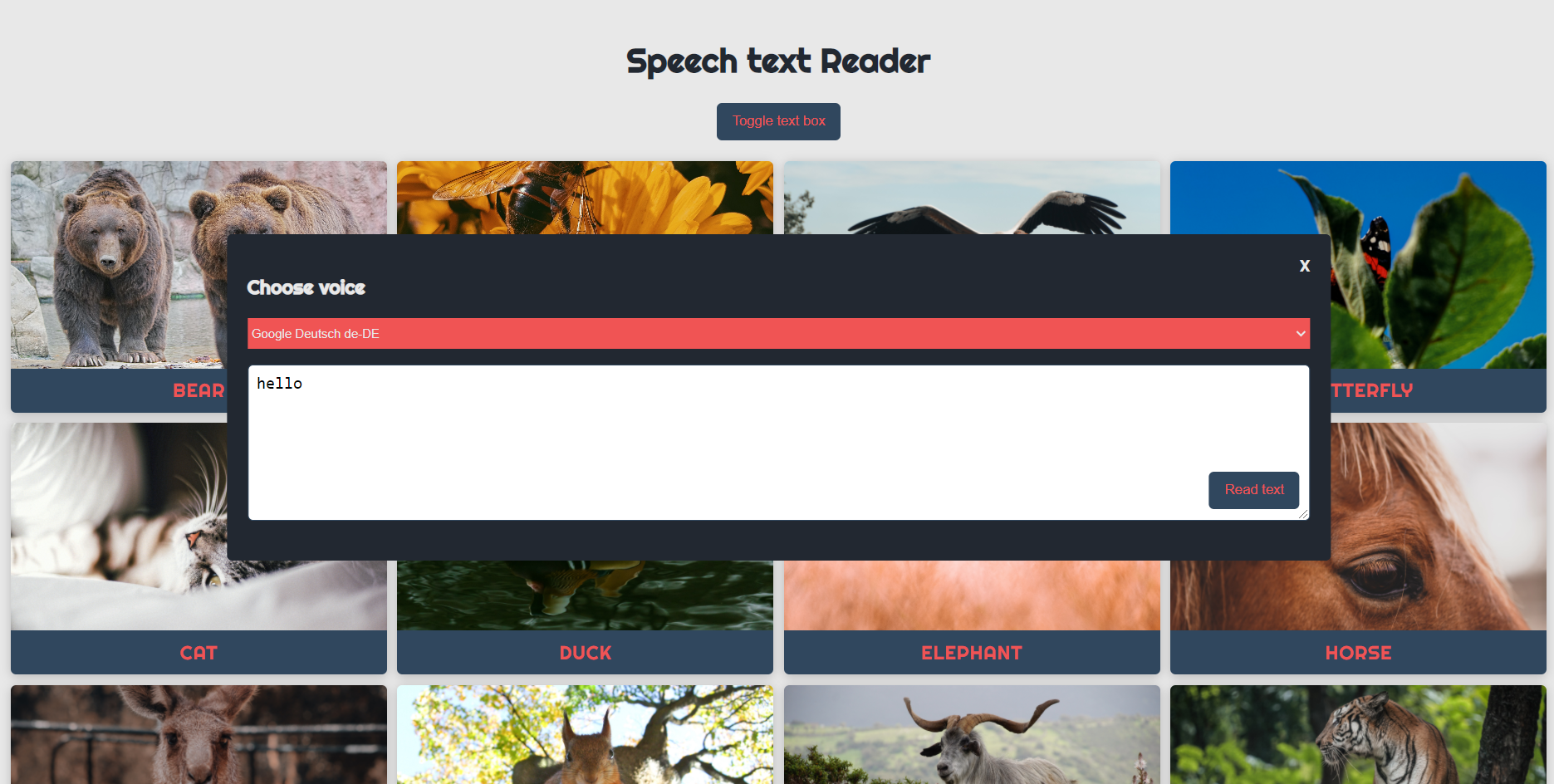
The application is a simple project developed using HTML, CSS, and JavaScript. It is a simple mini-project. This project helps you to automatically convert your text into speech form. This is like magic, you can just click on the words should in the picture to get its speech form or simply type any word that you want to hear.
About the Project
The Speech Text Reader is a simple voice generating project which is simply in HTML, CSS, and JavaScript. The user can improve their pronouncing skills using this program. You have to type words in the given text field and click the ‘Read Text’ button to hear the pronunciation of the typed word. Also, this project includes a lot of JavaScript for making validations to certain parts of the project.
How To Run the Project?
To run this project you don’t need to have any kind of local server but yet a browser. We recommend you to use modern browsers like Google Chrome and Mozilla Firefox for better performance. To execute the project, first, open the project in your browser by clicking the index.html file. The Speech Text Reader In JavaScript with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below:
DOWNLOAD SPEECH TEXT READER IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE LINK BELOW
If stuck or need help customizing this project as per your need, go to our JavaScript tutorial or just comment down below and we will do our best to answer your question ASAP.
Thank you very much for your visiting in our simple blog, share tutorial and programming coding. Hope this blog will help you in fixing your coding problem.
source : code-projects.org