
Pace Typing In JavaScript With Supply Code
Undertaking: Pace Typing In JavaScript With Supply Code
Please scroll down and click on on the download button to download Pace Typing In JavaScript without spending a dime
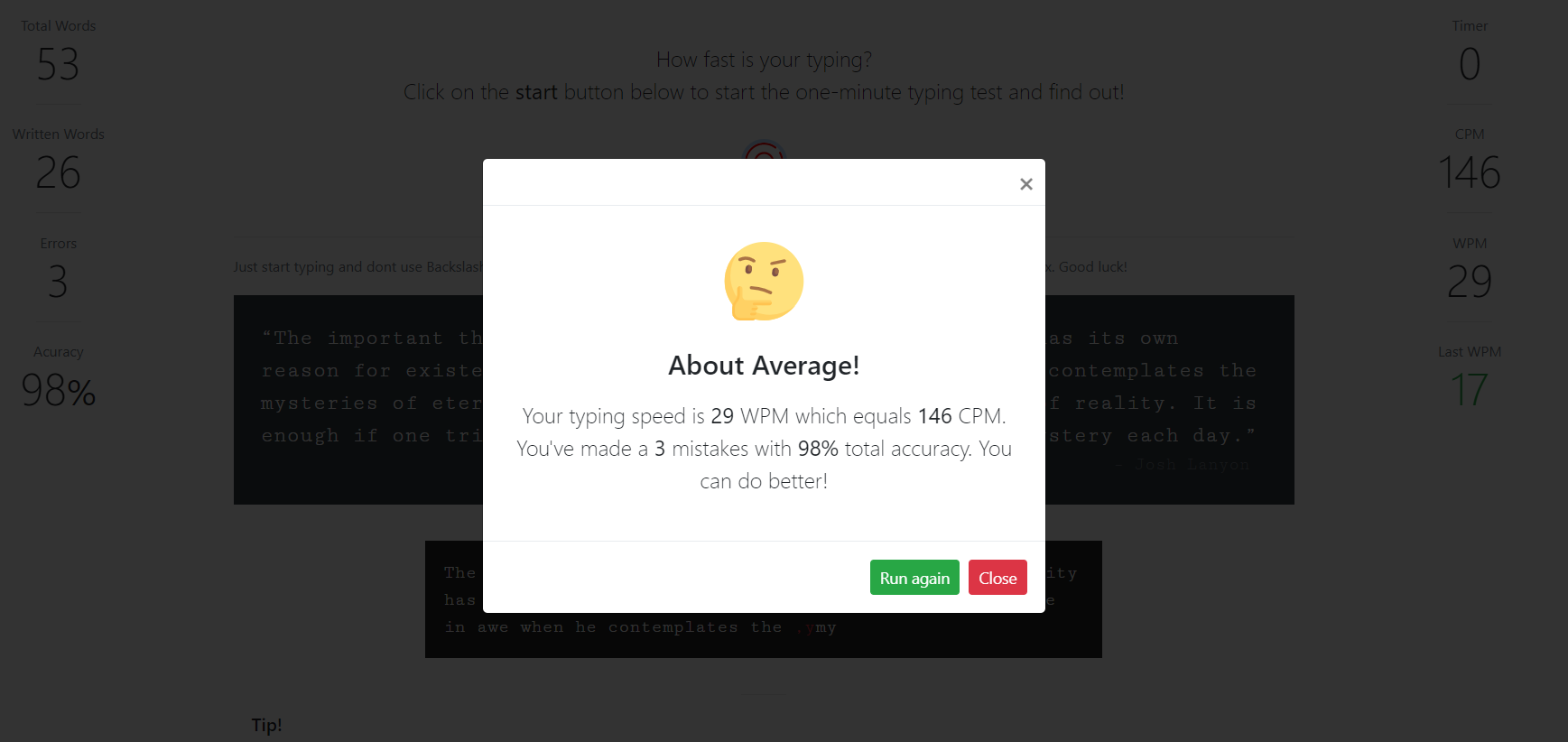
Pace Typing is an easy project developed utilizing HTML 5, CSS, and JavaScript. This project lets you enhance your Typing velocity. This is sort of a sport, simply begin typing and don’t use Backslash to right your errors. Your errors will likely be marked and you may these errors under the writing field. Additionally, it is a one minute typing problem.
Making of the Undertaking
This project is just in HTML, Canvas, CSS, and JavaScript. Taking in regards to the options of this project, the consumer can enhance their Typing velocity. You simply need to kind these random letters with out making any errors. Additionally, letters will disappear after you kind them accurately. After time is up, you will note your typing talent with remarks.
Additionally, this project consists of quite a lot of JavaScript for making validations to sure elements of the project.
How To Run the Undertaking?
To run this project you don’t must have any form of native server however but a browser. We suggest you to make use of fashionable browsers like Google Chrome and Mozilla Firefox for higher efficiency. To execute the project, first, open the project in your browser by clicking the index.html file. The Pace Typing In JavaScript with source code is free to download, use for academic functions solely. For the project demo, take a look on the video under:
DOWNLOAD SPEED TYPING IN JAVASCRIPT WITH SOURCE CODE FOR FREE: CLICK THE LINK BELOW
If caught or need assistance customizing this system as per your want, go to our JavaScript tutorial or simply remark down under and we’ll do our greatest to reply your query ASAP.