
Project: Tap Game in JavaScript with source code
About Project
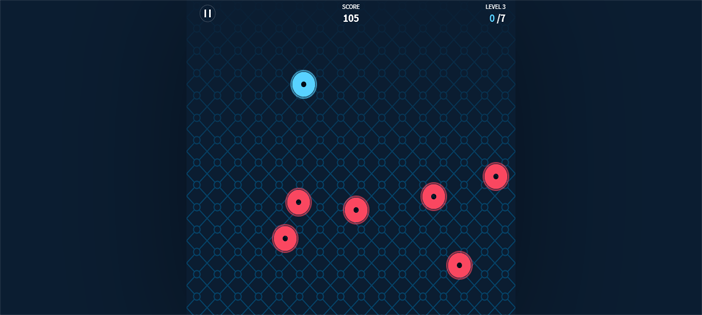
This simple tap Game is written in HTML, CSS, and JavaScript. Talking about the gameplay, the main objective of this game is to score higher game points. There are time limits during gameplay, all you have to do is tap the dots faster and faster on each level. The user has to tap the screen using the mouse cursor, left click. It uses various textures in order to form a simple gaming environment.
In this simple game, the player has a certain time limit which comes with an objective like tap 4 dots within 6 seconds and more. The difficulty level increases more and more after completing each level. The player has to tap every blue dots before the time runs out. Blue dots are scattered in mixture with red dots on the game screen. You have to be careful, by not clicking the red dots. Talking about the PC controls of this game, it’s all simple. All you have to use your mouse cursor and left click top tap. This is a simple tap game using JavaScript. All the gaming function are from Javascript whereas HTML and CSS are for the layouts.
To run this project, we recommend using modern browsers Google Chrome, Mozilla Firefox. The game also supports fully on Explorer/Microsoft Edge. This simple responsive Game in JavaScript project with source code is free to download, use for educational purposes only. For the project demo, have a look at the video below.
DOWNLOAD TAP GAME IN JAVASCRIPT WITH SOURCE CODE: CLICK THE BUTTON BELOW
Thank you very much for your visiting in our simple blog, share tutorial and programming coding. Hope this blog will help you in fixing your coding problem.
source : code-projects.org