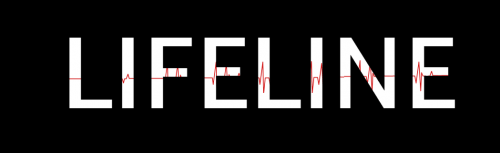
This project will train you the right way to clip textual content utilizing background-clip in css. First we have now to set background-clip into textual content, set the text-fill-color into clear so the background picture will show. Put a background picture and animate. In my instance, I’ve a textual content LIFELINE which has a background picture of a lifeline and slide the picture from left to proper.
Hope you be taught from this.