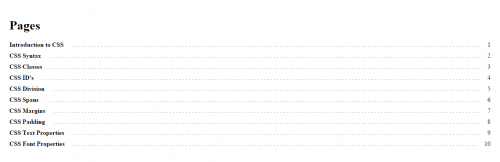
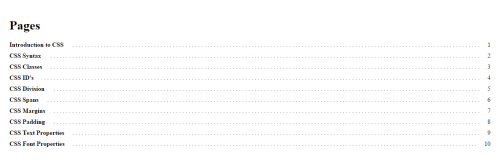
This project will train you the right way to create a dot leaders utilizing html/css. Dot leaders is used to attach objects throughout a spot of variables. We are able to additionally used different symbols like sprint, arrows and so on, however what we principally used is dots.
The tips in doing that is we fill the complete width of the web page with dots and the spans(the place we put the strings) are placed on high. We set additionally the background of the span into white(which hides the dots) and overflow into hidden to make sure the dots don’t prolong outdoors the record.
Hope you be taught from this.