This time I will share jQuery Plugin and tutorial about HTML5 Validity Based Form Validation Plugin – jQuery validity.js, hope it will help you in programming stack.
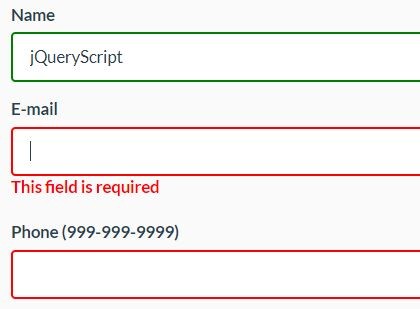
validity.js is a small jQuery HTML5 form validation plugin used to validate the values of any form fields using the HTML validity property. You can apply custom styles to the form fields and customizie the error messages when the values are invalid.
How to use it:
1. Download and load the JavaScript file jquery.validity.js after the latest jQuery library.
1 |
<script src="/path/to/cdn/jquery.min.js"></script> |
2 |
<script src="/path/to/js/jquery.validity.js"></script> |
2. Initialize the plugin on the existing html form and done.
1 |
<form class="validity" method="post" action="/"> |
3 |
<button type="submit">Submit</button> |
02 |
$('.validity').validity() |
03 |
.on('submit', function(e) { |
05 |
$btn = $this.find('[type="submit"]'); |
06 |
$btn.button('loading'); |
3. Apply custom styles to the form fields when the form values are valid/invalid.
05 |
.your-field.mismatch { |
4. Customize the error messages when the form fields are invalid.
1 |
<input id="name" name="name" class="your-field" type="text" required |
2 |
data-missing="This field is required" |
5 |
<input id="phone" name="phone" class="your-field" pattern="d{3}[-]d{3}[-]d{4}" type="tel" required |
6 |
data-mismatch="Please match the requested format: 999-999-9999" |
2 |
$('.validity').validity({ |
4 |
missing: 'Required Filed', |
5 |
mismatch: 'The value entered is invalid' |
5. Determine the form field to include & exclude.
1 |
$('.validity').validity({ |
Changelog:
2020-03-20
2020-01-08
This awesome jQuery plugin is developed by gustavoconci. For more Advanced Usages, please check the demo page or visit the official website.