This time I will share jQuery Plugin and tutorial about Cool Tooltips with Pure CSS – Hint.css, hope it will help you in programming stack.
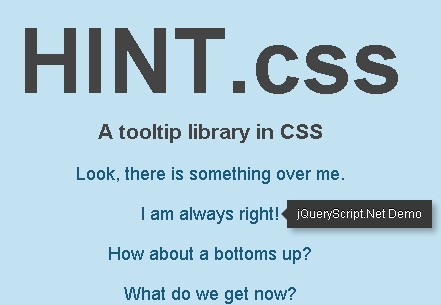
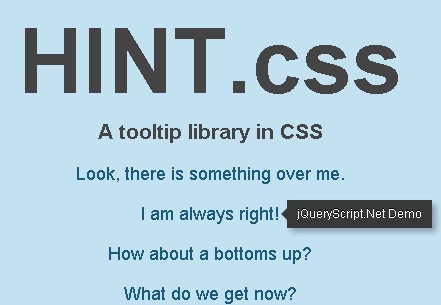
Hint.css is a tooltip library in CSS that helps you add cool tooltips to any element of your page.
The major difference between Hint.css and othe tooltip plugins is that Hint.css uses data-* attribute, pseudo elements, content property and CSS3 transitions so that it’s only compatible with those modern browsers which fully support HTML5 and CSS3.
How to use it:
1. Include Hint.css in your page.
1 |
<link rel="stylesheet" href="hint.css"> |
2. Markup your link with at least 2 classes. Use data-hint attribute to add your tooltip text.
1 |
<p> <a href="#" class="hint hint--top" data-hint="jQueryScript.Net">Look, there is something over me.</a> </p> |
3. Position Options.
2 |
class="hint hint--bottom" |
3 |
class="hint hint--left" |
4 |
class="hint hint--right" |
4. Additionally, you can use other modifiers to style your tooltips.
Changelog:
2019-04-27
This awesome jQuery plugin is developed by chinchang. For more Advanced Usages, please check the demo page or visit the official website.