This time I will share jQuery Plugin and tutorial about Draggable Image Annotation Plugin – DragDropAnnotate, hope it will help you in programming stack.
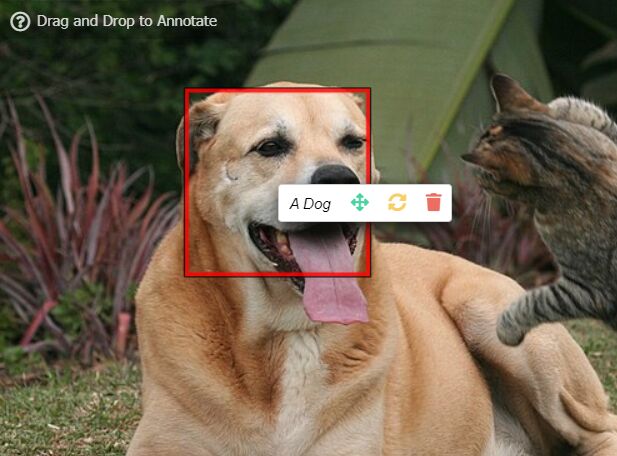
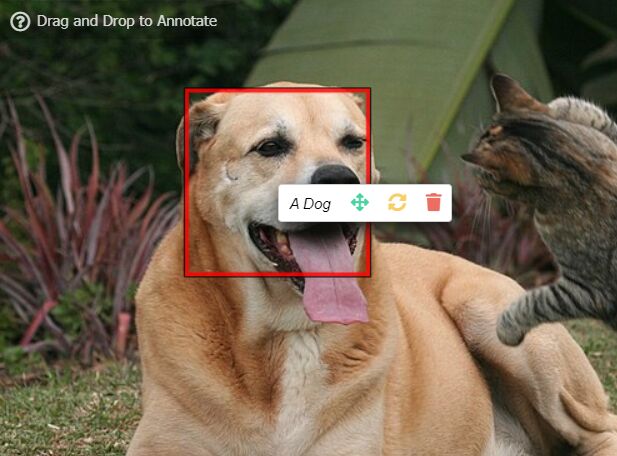
DragDropAnnotate is a lightweight image annotation tool that make it easy to add custom markers, comments, hotspots to images via drag and drop.
Supports rectangle, rectangle, and image annotations. The drag and drop functionality based on jQuery UI draggable widget.
More Features:
- Hint messages on mouse hover.
- Popup window showing descriptions and tools of the annotation.
- Custom annotation styles.
- Allows to rotate the annotaion with mouse.
- Licensed under the GPL-3.0.
How to use it:
1. Load the necessary jQuery and jQuery UI libraries in the document.
1 |
<script src="/path/to/cdn/jquery.min.js"></script> |
2 |
<script src="/path/to/cdn/jquery-ui.min.js"></script> |
2. Load the latest Font Awesome 5 iconic font for the drag, rotate, trash, and hit icons (OPTIONAL).
1 |
<link rel="stylesheet" href="/path/to/cdn/fontawesome/all.css" /> |
3. Download and load the DragDropAnnotate plugin’s files in the document.
1 |
<link rel="stylesheet" href="./src/dragDropAnnotate.min.css" /> |
2 |
<script src="./src/dragDropAnnotate.min.js"></script> |
4. Initialize the plugin on your image and we’re ready to go.
1 |
<img id="imageExample" src="example.jpg" /> |
1 |
var anno = $("#imageExample").annotable({ |
5. Add a custom annotation to the image using the addAnnotation(myAnnotation, annotationReplaced) method. The second parameter is used to decide whether to replace the existing annotations.
1 |
<img id="imageExample" src="example.jpg" /> |
12 |
text: "My annotation", |
19 |
center: { x: 0, y: 0 } |
6. Or create custom annotations that you can place on the images via drag and drop.
01 |
<h2>Drag and Drop an annotation to Annotate</h2> |
03 |
<div class="draggable-annotation" |
04 |
annotation-text="Rectangle Annotation" |
05 |
annotation-width="200" |
06 |
annotation-height="400" |
07 |
annotation-rotation="0" |
09 |
annotation-editable="full"> |
13 |
<img class="annotation" |
15 |
annotation-text="Image Annotation" |
7. Override the default CSS select of draggable annotations.
1 |
var anno = $("#imageExample").annotable({ |
2 |
"draggable": ".draggable-annotation" |
8. Customize the hint.
01 |
var anno = $("#imageExample").annotable({ |
04 |
"message": "Drag and Drop to Annotate", |
05 |
"icon": '<i class="far fa-question-circle"></i>', |
06 |
"messageMove": "Move to set new annotation position", |
07 |
"iconMove": '<i class="fas fa-info"></i>', |
08 |
"messageRotate": "Move to set new annotation rotation", |
09 |
"iconRotate": '<i class="fas fa-info"></i>', |
9. Customize the popup window.
01 |
var anno = $("#imageExample").annotable({ |
03 |
"buttonMove": '<i class="fas fa-arrows-alt"></i>', |
04 |
"tooltipMove": "Change the position of annotation", |
05 |
"buttonRotate": '<i class="fas fa-sync-alt"></i>', |
06 |
"tooltipRotate": "Change the rotation of annotation", |
07 |
"buttonRemove": '<i class="fas fa-trash"></i>', |
08 |
"tooltipRemove": "Remove the annotation", |
09 |
"tooltipText": "Text of annotation" |
10. Customize the annotation styles.
1 |
var anno = $("#imageExample").annotable({ |
3 |
"borderColor": '#ffffff', |
5 |
"hiBorderColor": '#fff000', |
11. Publish methods.
05 |
ano.removeAnnotation(annotation) |