This time I will share jQuery Plugin and tutorial about One Page Scroll With Slider Wheel Indicator, hope it will help you in programming stack.
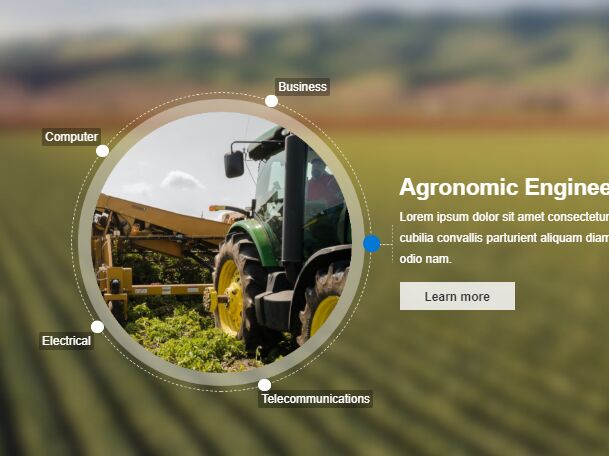
A jQuery/CSS solution to create a creative one page scroll website with a wheel slider where the indicator travels in a circle round the wheel while switching between page sections.
Compatible with the latest Bootstrap framework and requires Bootstrap’s scrollspy component.
How to use it:
1. Load jQuery library, Bootstrap’s stylesheet and scrollspy plugin in your HTML document.
1 |
<link rel="stylesheet" href="/path/to/bootstrap.min.css" /> |
2 |
<script src="/path/to/jquery.min.js"></script> |
3 |
<script src="/path/to/bootstrap.js"></script> |
2. Code the HTML for the one page scroll website & slider wheel.
001 |
<div class="dvd_fixed_slider"> |
002 |
<div class="slides_bg"> |
003 |
<div id="slide_01" style="background-image: url('assets/backg-agronomic.jpg')"></div> |
004 |
<div id="slide_02" style="background-image: url('assets/backg-telecom.jpg')"></div> |
005 |
<div id="slide_03" style="background-image: url('assets/backg-electrical.jpg')"></div> |
006 |
<div id="slide_04" style="background-image: url('assets/backg-computer.jpg')"></div> |
007 |
<div id="slide_05" style="background-image: url('assets/backg-business.jpg')"></div> |
009 |
<div class="slides_fg"> |
010 |
<ul class="nav navbar-nav"> |
012 |
<li id="slide-01" class="row slide_nth active"> |
013 |
<a class="d-none" href="#slide_01"></a> |
014 |
<div class="col-md-7 col-xl-6 mw-100"> |
015 |
<div class="slide_imag mx-auto ml-md-0 ml-lg-auto mr-lg-0"> |
016 |
<div class="slide_dial"> |
017 |
<img src="assets/dial-disk-md.png" class="d-none d-md-block" /> |
018 |
<img src="assets/dial-disk-sm.png" class="d-block d-md-none" /> |
020 |
<div class="slide_thumb_bg" |
021 |
style="background-image: url('assets/thumb-agronomic.png')"> |
023 |
<div class="slide_dots_wheel"> |
024 |
<a href="#slide_01"><i class="slide_dot"></i><span>Agronomic</span></a> |
025 |
<a href="#slide_05"><i class="slide_dot"></i><span>Business</span></a> |
026 |
<a href="#slide_04"><i class="slide_dot"></i><span>Computer</span></a> |
027 |
<a href="#slide_03"><i class="slide_dot"></i><span>Electrical</span></a> |
028 |
<a href="#slide_02"><i class="slide_dot"></i><span>Telecommunications</span></a> |
032 |
<div class="col-md-5 col-xl-6 mw-100 justify-content-start justify-content-md-center"> |
033 |
<div class="slide_text mx-auto mr-md-0 ml-lg-0 text-center text-md-left"> |
034 |
<h3 class="title">Agronomic Engineering</h3> |
035 |
<p class="description"> |
036 |
Lorem ipsum dolor sit amet consectetur adipiscing elit cursus sociis est malesuada, |
037 |
cubilia convallis parturient aliquam diam posuere ultricies ullamcorper elementum odio nam. |
044 |
<li id="slide-02" class="row slide_nth"> |
045 |
<a class="d-none" href="#slide_02"></a> |
046 |
<div class="col-md-7 col-xl-6 mw-100"> |
047 |
<div class="slide_imag mx-auto ml-md-0 ml-lg-auto mr-lg-0"> |
048 |
<div class="slide_dial"> |
049 |
<img src="assets/dial-disk-md.png" class="d-none d-md-block" /> |
050 |
<img src="assets/dial-disk-sm.png" class="d-block d-md-none" /> |
052 |
<div class="slide_thumb_bg" |
053 |
style="background-image: url('assets/thumb-telecom.png')"> |