This time I will share jQuery Plugin and tutorial about Create Gmail Like Text Avatars with jQuery and SVG – initial.js, hope it will help you in programming stack.
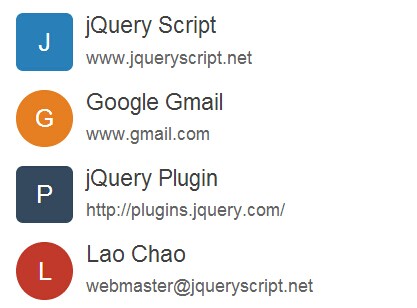
initial.js is a lightweight jQuery plugin used to generate a SVG based user profile picture from the data-name attribute of your IMG tag, just like the text avatars as you see on Gmail.
How to use it:
1. Include the jQuery javascript and initial.js in the html document.
2 |
<script src="initial.js"></script> |
2. Create an image in your document and use data-name attribute to specify the name of the user which the profile picture should be generated.
1 |
<img data-name="jQuery" class="demo" /> |
3. Initialize the plugin with default options.
1 |
<script type="text/javascript"> |
2 |
$(document).ready(function(){ |
3 |
$('.demo').initial({width:80,height:80}); |
4. Style the user profile picture in the CSS as you wish.
5. Available options to customize the profile picture (text avatar).
01 |
<script type="text/javascript"> |
02 |
$(document).ready(function(){ |
12 |
fontFamily: 'HelveticaNeue-Light,Helvetica Neue Light,Helvetica Neue,Helvetica, Arial,Lucida Grande, sans-serif', |
Change logs:
2016-09-20
- allows using unicode in initial.js
2015-08-25
- adds seed setting to randomize background color
2015-08-13
- added option for rounded corners
2014-11-26
- Corrected color selection by replacing DIV with MOD.
2014-06-04
This awesome jQuery plugin is developed by judesfernando. For more Advanced Usages, please check the demo page or visit the official website.