This time I will share jQuery Plugin and tutorial about Highly Customizable Smooth Scroll To Top Plugin – Goup, hope it will help you in programming stack.
| File Size: | 11.4 KB |
|---|---|
| Views Total: | 6346 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
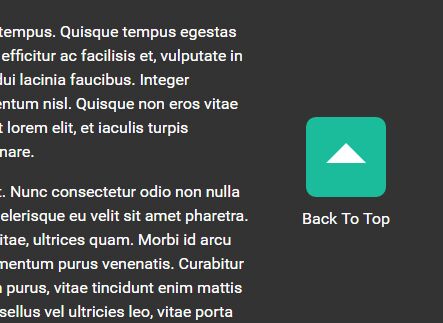
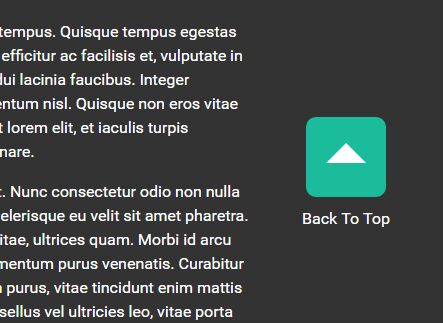
Goup is a simple yet fully configurable jQuery scroll to top button which allows users to scroll back to the top of the page. The plugin will automatically generates a ‘Back To Top’ button in the lower-right (or lower-left) corner of long page that appears after a set scrolling position and hides after scrolling near the top.
How to use it:
1. To get started, just include both jQuery library and the jQuery Goup plugin at the end of the document:
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="src/jquery.goup.js"></script> |
2. And then call the function on document ready. That’s it.
1 |
$(document).ready(function(){ |
2 |
jQuery.goup(); |
3 |
}); |
3. Place the ‘Back To Top’ button in the lower-left corner of your long webpage.
1 |
jQuery.goup({ |
2 |
location: 'left' |
3 |
}); |
4. Change the default animation speed for smooth scroll.
1 |
jQuery.goup({ |
2 |
goupSpeed: 'fast' |
3 |
}); |
5. More configuration options with default values.
01 |
jQuery.goup({ |
02 |
|
03 |
// Location |
04 |
location: 'right', |
05 |
06 |
// How many pixel the button is distant from the edge of the screen |
07 |
locationOffset: 20, |
08 |
09 |
// How many pixel the button is distant from the bottom edge of the screen |
10 |
bottomOffset: 10, |
11 |
12 |
// The width and height of the button |
13 |
containerSize: 40, |
14 |
15 |
// Let you transform a square in a circle |
16 |
containerRadius: 10, |
17 |
18 |
// The class name given to the button container |
19 |
containerClass: 'goup-container', |
20 |
21 |
// The class name given to the arrow container |
22 |
arrowClass: 'goup-arrow', |
23 |
24 |
// Set the button to be always visible |
25 |
alwaysVisible: false, |
26 |
27 |
// After how many scrolled down pixels the button must be shown |
28 |
trigger: 500, |
29 |
30 |
// "slide" or "fade" |
31 |
entry<a href="https://www.jqueryscript.net/animation/">Animation</a>: 'fade', |
32 |
33 |
// Animation speed |
34 |
goupSpeed: 'slow', |
35 |
|
36 |
// The threshold of window width under which the button is permanently hidden |
37 |
hideUnderWidth: 500, |
38 |
39 |
// The color of the container |
40 |
containerColor: '#000', |
41 |
42 |
// The color of the arrow |
43 |
arrowColor: '#fff', |
44 |
45 |
// A text to show on the button mouse hover |
46 |
title: '', |
47 |
48 |
// If true the hover title becomes a true text under the button |
49 |
titleAsText: false, |
50 |
51 |
// The class name given to the title text |
52 |
titleAsTextClass: 'goup-text', |
53 |
54 |
// Set the z-index |
55 |
zIndex: 1 |
56 |
|
57 |
}); |
Change log:
2017-09-01
- v1.1.3
2017-08-09
- code refactor
This awesome jQuery plugin is developed by dnlnrs. For more Advanced Usages, please check the demo page or visit the official website.
source : jqueryscript.net