This time I will share jQuery Plugin and tutorial about Cross-platform Textarea Auto Grow Plugin For jQuery – ExpandingTextareas, hope it will help you in programming stack.
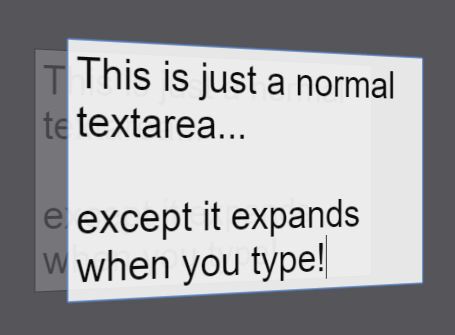
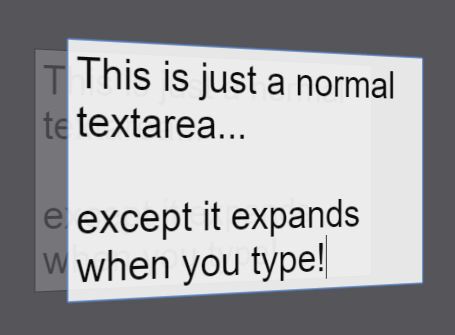
ExpandingTextareas is an easy-to-use jQuery plugin that automatically expand the height of the textarea element to fit its content. Works perfectly on both desktop and mobile devices.
If you’d like to automatically expand the width of input fields:
Alternative plugins:
Installation:
You’re allowed to install the plugin via the following package managers:
1 |
$ npm install --save expanding-textareas |
2 |
$ bow install --save expanding-textareas |
Basic usage:
1. Put both jQuery library and the jQuery ExpandingTextareas plugin’s script at the bottom of the html page.
1 |
<script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> |
2 |
<script src="dist/expanding.jquery.js"></script> |
2. Call the function expanding() on the target textarea element as follow:
1 |
$('textarea').expanding(); |
3. Active / disable the plugin:
3 |
$('textarea').expanding('active') |
6 |
$('textarea').expanding('destroy') |
This awesome jQuery plugin is developed by bgrins. For more Advanced Usages, please check the demo page or visit the official website.