This time I will share jQuery Plugin and tutorial about Easy Large Table Pagination Plugin With jQuery – Paginator, hope it will help you in programming stack.
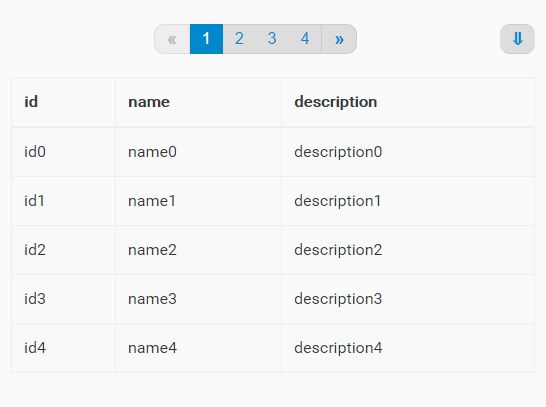
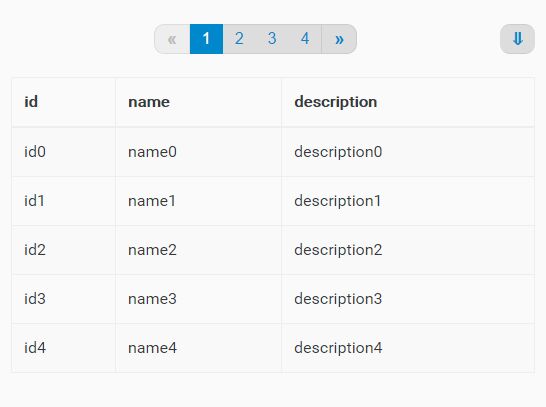
A simple yet customizable jQuery pagination plugin for the long html table that allows you to specify how many rows to be shown on one page. Fully styleable via CSS.
How to use it:
1. Include the style sheet jquery.paginate.css in the header.
1 |
<link href="jquery.paginate.css" rel="stylesheet"> |
2. Include jQuery library and the JavaScript file jquery.paginate.js at the bottom of your html page.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="jquery.paginate.js"></script> |
3. Call the function paginate on the html table and specify the max number of rows shown per page.
4. Specify the max number of pagination buttons:
5. Customize the text shown in the buttons.
2 |
'previousText': '«', |
4 |
'previousSetText': '…', |
5 |
'nextSetText': '…', |
6 |
'showAllText': '⇓' |
6. Default CSS classes for the pagination controls.
04 |
'disabledClass': prefix + 'Disabled', |
05 |
'activeClass': prefix + 'Active', |
06 |
'containerClass': prefix + 'Container', |
07 |
'listClass': prefix + 'List', |
08 |
'showAllListClass': prefix + 'ShowAllList', |
09 |
'previousClass': prefix + 'Previous', |
10 |
'nextClass': prefix + 'Next', |
11 |
'previousSetClass': prefix + 'PreviousSet', |
12 |
'nextSetClass': prefix + 'NextSet', |
13 |
'showAllClass': prefix + 'ShowAll', |
14 |
'pageClass': prefix + 'Page', |
15 |
'anchorClass': prefix + 'Anchor', |
This awesome jQuery plugin is developed by dozoisch. For more Advanced Usages, please check the demo page or visit the official website.