This time I will share jQuery Plugin and tutorial about jQuery Plugin To Display Facebook Albums and Photos On Your Website, hope it will help you in programming stack.
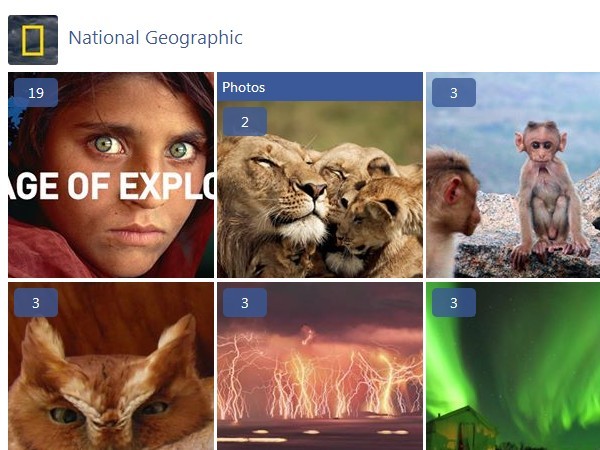
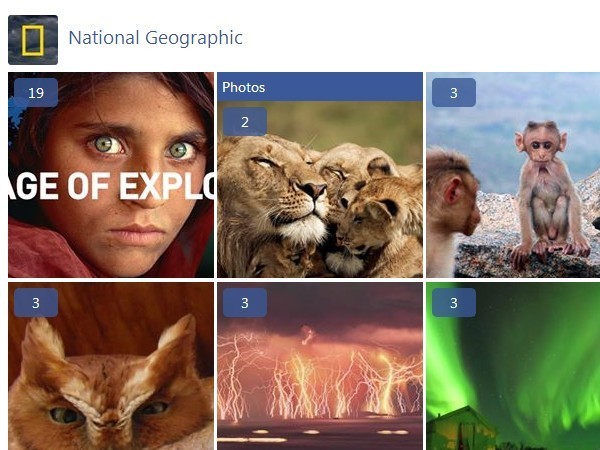
Facebook Album Browser is a jQuery plugin that retrieves albums and photos from any Facebook account and displays them as a photo gallery on your website. Click on the cover image to browser all the photos under the album. Click the first photo of an album to display all the photos in a lightbox-style popup window with next/prev navigation arrows.
How to use it:
1. Load the jQuery Facebook Album Browser plugin after jQuery JavaScript library as shown below.
1 |
<link rel="stylesheet" href="src/jquery.fb.albumbrowser.css"> |
3 |
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> |
4 |
<script src="src/jquery.fb.albumbrowser.js"></script> |
2. Create a container element to display the facebook album browser.
1 |
<div class="fb-album-container"> |
3. Call the plugin on the container element and specify which Facebook user’s album you wish to use.
1 |
$(document).ready(function () { |
2 |
$(".fb-album-container").FacebookAlbumBrowser({ |
4. Options and defaults available.
08 |
showAccountInfo: true, |
14 |
skipEmptyAlbums: true, |
53 |
pluginImagesPath: "src/", |
57 |
albumsMoreButtonText: "more albums...", |
59 |
photosMoreButtonText: "more photos...", |
Change logs:
2015-09-13
- Fixed animation issue with count label (now follows title smoothly, instead making jump)
2015-09-06
- Added support for v2.4 with backward compatibility to v2.2 OpenGraph API version
- Fixed Dates @usercomments are NULL on IPAD
2015-09-05
- Final Facebook OpenGraph v2.2 API version
2015-09-02
- Added thumbnail size option
2015-08-27
- Fixed issues with selecting Albums for Viewing
2015-08-26
- Fixed issues with loading single album
- Fixed lazy image loading when onlyAlbum option used
2015-08-25
- Attemppt to implementrestriction list for albumbs
2015-08-24
- Added option to show only specific albums
2015-08-23
- Added option pluginImagesPath for plugin images used for plugin UI
2015-08-09
- Added key handlers for next and previous button in lightbox preview
2015-08-04
- Added support for AddThis
2015-08-01
- Added access token for calling basic info details
2015-07-30
- Loading animation for loading albums and photos
2015-07-24
- Load more comments animations
- Handling nulls for pagination values
2015-07-23
- Added option for comments for photo
- Changed image text resizing
2015-07-21
- Adding comments (loads only first 25 comments for now for photo only)
2015-07-20
- Added overlay content scroll for the image lightbox
2015-07-19
- Added option to load single album
2015-05-23
- enabled facebook share button option as an addition to like button
2015-05-02
- Added paging for photos inside album
2015-04-26
- Added style for load more button
2015-04-25
2015-04-22
- Fixed like button alignment
2015-04-21
- Fixed next and previous arrows alignment fixed
- Added 30px for the preview image
2015-04-05
2015-03-27
- Added link recognition in photo preview
2015-03-26
- Added option to show image text in preview lightbox
- No showing comment box if image comments is empty
2015-02-15
2015-01-05
- Added condition for checking checkbox option when adding checkbox tag to DOM
2015-01-03
- All event arguments return same structure of id, url, thumb
2014-12-30
- Added back image when album opened
2014-11-18
- added option switching on/off lightbox
2014-11-15
This awesome jQuery plugin is developed by dejanstojanovic. For more Advanced Usages, please check the demo page or visit the official website.