This time I will share jQuery Plugin and tutorial about iOS-Style Alert And Confirm Dialog Plugin – alert-confirm.js, hope it will help you in programming stack.
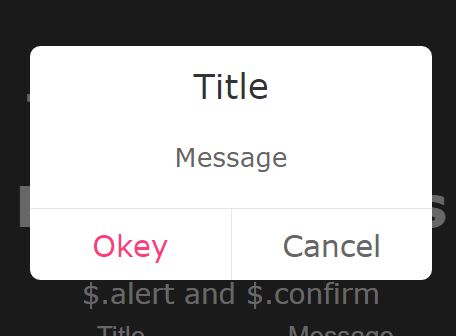
alert-confirm.js is a lightweight jQuery plugin that helps you create customizable, iOS-style, mobile-friendly alert or confirmation dialog boxes on the webpage. Can be used as an advanced alternative to the native JavaScript popup boxes.
How to use it:
1. To get started, make sure you load the following JS & CSS files correctly in the html page.
1 |
<script src="//code.jquery.com/jquery-3.0.0.min.js"></script> |
2 |
<script src="src/alert-confirm.js"></script> |
3 |
<link rel="stylesheet" href="src/alert-confirm.css"> |
2. Create an alert dialog using $.alert() function.
1 |
$.alert('Alert Message', { |
3. Create a confirmation dialog using $.confirm() function.
1 |
$.confirm('Confirm Message', { |
4. You can also create custom alert or confirmation dialog boxes using alertconfirm method.
01 |
<div class="ms-alert hidden"> |
02 |
<div class="ms-alert-body"> |
03 |
<div class="ms-alert-header">header</div> |
04 |
<div class="ms-alert-content">content</div> |
05 |
<div class="ms-alert-buttons"> |
06 |
<div class="ms-alert-button confirm">confirm</div> |
07 |
<div class="ms-alert-button cancel">cancel</div> |
01 |
$('.ms-alert').alertconfirm({ |
02 |
showFunction: function () { |
03 |
this.removeClass('hidden') |
05 |
hideFunction: function () { |
06 |
this.addClass('hidden') |
10 |
$('#trigger-element').on('click', function () { |
11 |
$('.ms-alert').alertconfirm('show') |
5. Default options available.
3 |
confirmButtonText: 'Okey', |
4 |
cancelButtonText: 'Cancel', |
6. Events.
- ‘show.ms.alert’
- ‘shown.ms.alert’
- ‘hide.ms.alert’
- ‘hidden.ms.alert’
- ‘confirm.ms.alert’
- ‘cancel.ms.alert’
1 |
$(selector).on(eventName) |
This awesome jQuery plugin is developed by minesaner. For more Advanced Usages, please check the demo page or visit the official website.