This time I will share jQuery Plugin and tutorial about Minimalist jQuery Slider Component – Amino Slider, hope it will help you in programming stack.
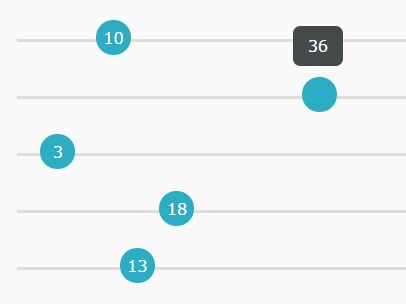
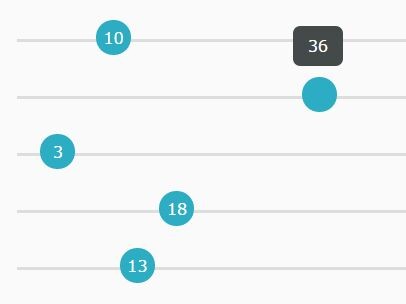
Amino Slider is an ultra-lightweight jQuery plugin that helps you create flat, horizontal sliders for easy numeric value selection.
How to use it:
1. Include the jQuery Amino Slider plugin’s CSS in the head section of the html page.
1 |
<link rel="stylesheet" href="css/amino-slider.css"> |
2. The required markup structure for the slider.
1 |
<amino-slider class="slider" data-min="0" data-max="100" data-value="10"></amino-slider> |
3. Include jQuery Amino Slider plugin’s JavaScript file after jQuery library but before the closing body tag.
1 |
<script src="//code.jquery.com/jquery-2.2.0.min.js"></script> |
2 |
<script src="js/jq.aminoSlider.js"></script> |
4. Initialize the slider plugin. That’s it.
5 |
var $slider = $('.slider'); |
This awesome jQuery plugin is developed by arminbro. For more Advanced Usages, please check the demo page or visit the official website.