This time I will share jQuery Plugin and tutorial about jQuery Plugin To Change Colors Of Your Images – colorMatrix.js, hope it will help you in programming stack.
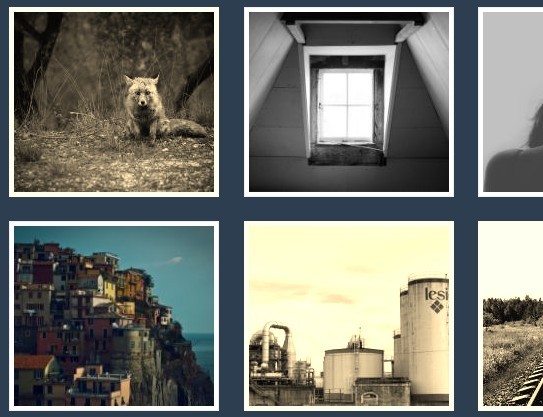
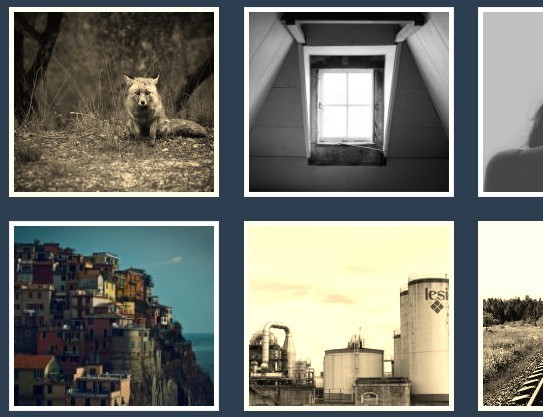
colorMatrix.js is a cross-browser jQuery plugin that makes use of SVG feColorMatrix or CSS filters to change colors of your images on mouse hover.
How to use it:
1. Place the jQuery colorMatrix.js plugin’s stylesheet in the head section.
1 |
<link href="path/to/jquery.colormatrix.css" rel="stylesheet"> |
3. Add the CSS class ‘grayscale’ or ‘sepia’ to your images.
1 |
<img src="1.jpg" class="sepia"> |
2 |
<img src="2.jpg" class="grayscale"> |
4. You can also apply the colormatrices to your images via JavaScript.
5. Configuration opitons.
04 |
ids: ["sepia", "normal"], |
07 |
"0.393 0.769 0.189 0 0 |
Change log:
2017-05-07
2015-05-07
- Added inverted color support
This awesome jQuery plugin is developed by mzilverberg. For more Advanced Usages, please check the demo page or visit the official website.