This time I will share jQuery Plugin and tutorial about Mobile-friendly Virtual NumPad Plugin For jQuery – digitalKeyboard, hope it will help you in programming stack.
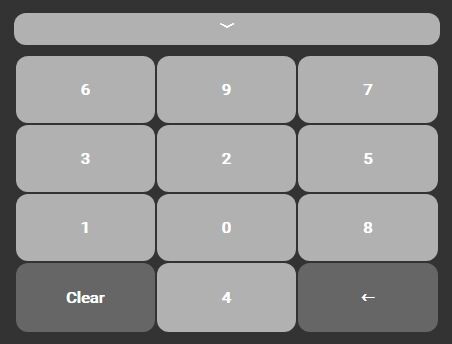
digitalKeyboard is a jQuery plugin that reveals a touch-friendly virtual numeric keypad (with or without random numbers) from the bottom of the screen as you start typing in an input field.
The plugin also has the ability to limit the max number of digits to be entered in the input field.
How to use it:
1. Create an input field on the web page.
1 |
<input id="demo" type="text"> |
2. Insert the digitalKeyboard jQuery plugin’s script after loading jQuery library.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="js/digitalKeyboard.js"></script> |
3. Call the main function numKey on the input field and done.
4. Set the maximum length of the input field.
5. The JavaScript to display a randomly allocated set of numbers from 0 to 9 for password/pin input:
This awesome jQuery plugin is developed by fuzhongyi. For more Advanced Usages, please check the demo page or visit the official website.